如何在 Vue3 里使用 Three.js 创建随鼠标旋转的粒子天空
<iframe style='width: 100%;height: 450px;border: unset;' src='https://scriptecho.cn/echo/embed/871612ee99058ab223ddef4d3941acd5' /></iframe>
本文由ScriptEcho平台提供技术支持
项目地址:传送门
应用场景介绍
Three.js 是一个流行的 JavaScript 库,用于在网络浏览器中创建和渲染 3D 图形。它广泛应用于各种项目中,包括视频游戏、数据可视化和交互式艺术品。
代码基本功能介绍
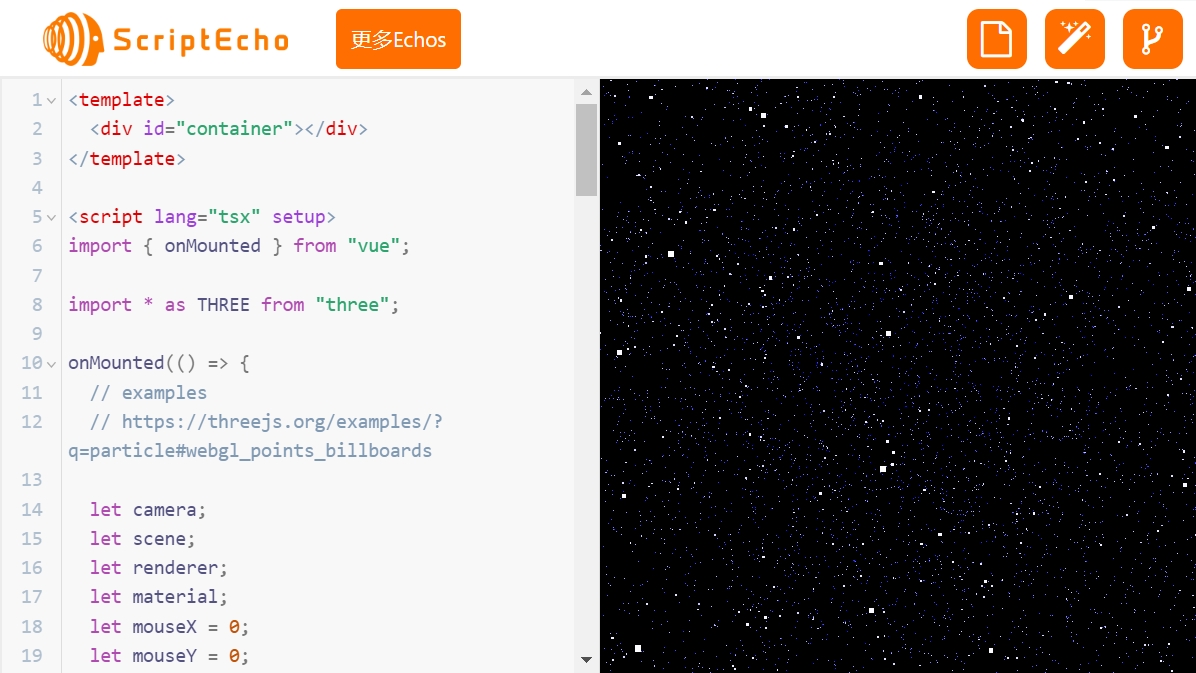
这段代码展示了如何使用 Three.js 创建一个由 20,000 个粒子组成的三维粒子效果。粒子随机分布在空间中,并根据鼠标移动而移动相机。粒子在三维空间中呈现为点,并在场景中不断旋转。
功能实现步骤及关键代码分析说明
初始化
function init() {
// ...
}
在 init() 函数中,我们首先设置了相机、场景和渲染器。相机是一个透视相机,位于 z 轴上的 500 个单位处。场景中添加了一个雾化效果,以增强景深感。
粒子几何体
const geometry = new THREE.BufferGeometry();
const vertices = [];
// ...
我们创建了一个 BufferGeometry 对象来存储粒子的顶点数据。顶点数据是一个数组,其中包含每个粒子的 x 、y 和 z 坐标。
粒子材质
const material = new THREE.PointsMaterial({
size: 2,
color: 0xffffff,
});
我们创建了一个 PointsMaterial 对象来定义粒子的外观。该材质设置了粒子的大小和颜色。
添加粒子到场景
const particles = new THREE.Points(geometry, material);
scene.add(particles);
我们创建一个 Points 对象,它将粒子几何体和材质结合起来。然后将粒子对象添加到场景中。
渲染器
const renderer = new THREE.WebGLRenderer({ preserveDrawingBuffer: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
document.getElementById("container").appendChild(renderer.domElement);
我们创建了一个 WebGLRenderer 对象,它负责将场景渲染到画布上。我们设置了渲染器的像素比率和大小,并将其附加到 DOM 元素中。
事件监听器
document.getElementById("container").addEventListener("pointermove", onPointerMove);
我们为容器元素添加了一个事件监听器,当鼠标移动时调用 onPointerMove() 函数。
渲染循环
function animate() {
requestAnimationFrame(animate);
render();
}
我们使用 requestAnimationFrame() 创建了一个渲染循环。在每次渲染循环中,我们都会调用 render() 函数来更新场景并渲染它。
渲染
function render() {
// ...
}
在 render() 函数中,我们更新相机的位置以响应鼠标移动。我们还更新场景的旋转,使粒子在三维空间中旋转。最后,我们调用 renderer.render() 来渲染场景。
总结与展望
开发这段代码的过程让我深入了解了 Three.js 的核心概念,例如几何体、材质和渲染。我学会了如何创建和操作三维粒子效果,以及如何使用鼠标移动来控制相机。
未来,可以对该卡片功能进行以下扩展和优化:
- 添加更多的粒子,以增加效果的密度。
- 使用不同的粒子形状,例如圆圈或正方形。
- 添加粒子动画,例如让粒子移动或旋转。
- 集成交互式元素,例如允许用户使用鼠标或触控板控制粒子。
更多 three.js 组件:



获取更多 Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入 AI 生成前端讨论群:
