在线屏保网站 https://www.screensaver.top
技术栈 用 nextjs + tailwindcss + PIXIJS8 写了一个在线屏幕保护的小网站练练手
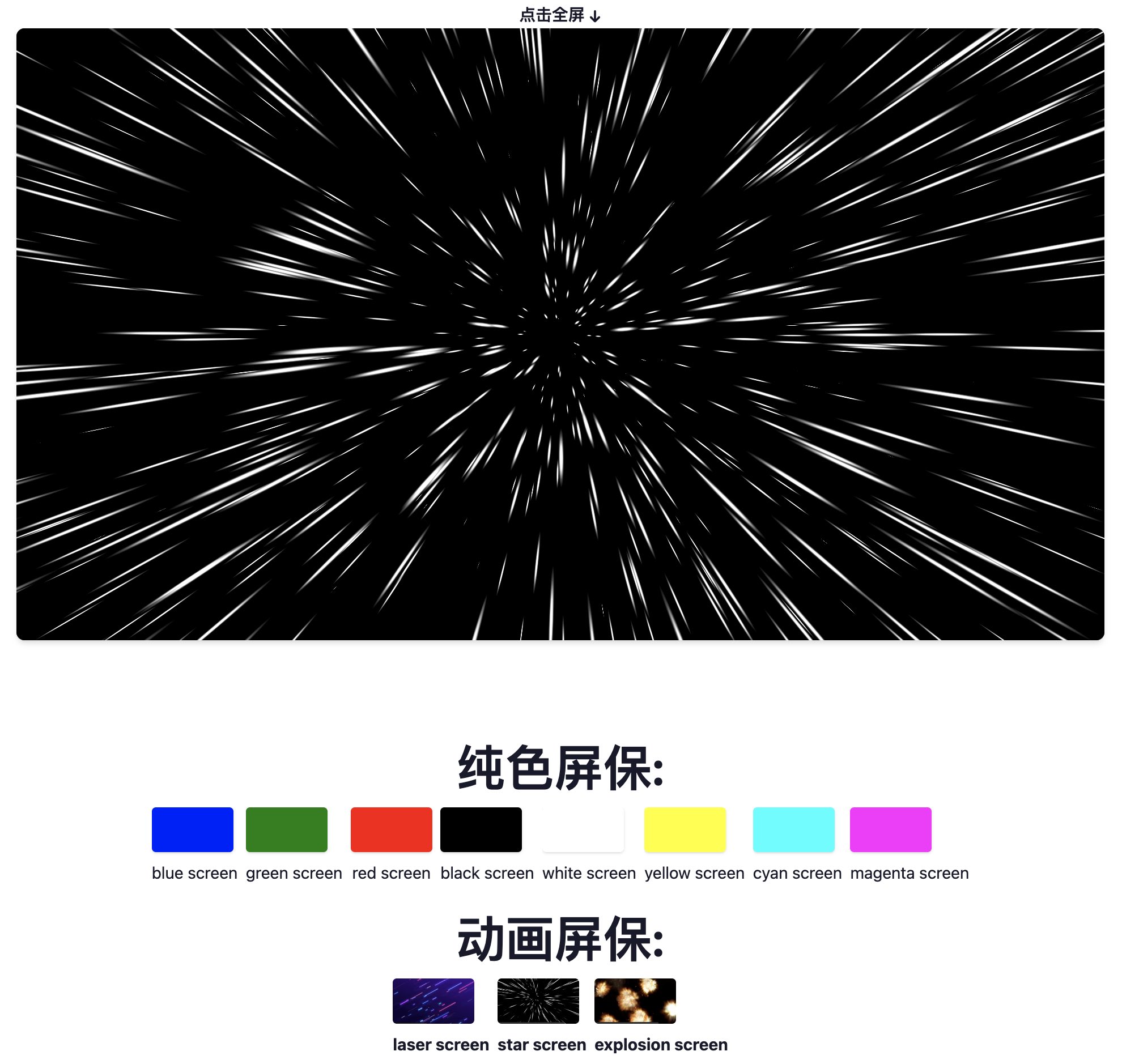
目前就加了两种屏保
- 纯色屏保:最简洁屏保形式,用来检查屏幕坏点, 减少不必要干扰
- 动画屏保:使用官网的几个动画效果 demo 对 PIXIJS 比较感兴趣(能便捷操作 canvas 的库 感觉很酷炫),就找了官网的 demo 练手试了试
练手的背景:最近几年工作写后端多,前端写偏少,之前频繁使用 react 还是 3 年前 写这个网站花了不少时间,感觉前端功力已经差不多退化完了,一直边改边学😂😂
后续规划:后面有时间继续找些比较酷炫动画效果 整理到网站上 如果大家有比较酷炫的 canvas 动画可以发我,会慢慢整理上去

2 条回复 • 2024-11-17 07:05:40 +08:00
1
guanjinman2022 13 天前
弱弱的问下现在的液晶显示器还需要屏保吗?屏保对淘汰的 CRT 显示器有作用,现在的显示器直接关屏幕是上策
|
2
xibobo OP @guanjinman2022 液晶显示器的情况下,屏保的用处确实不大,我就是练手项目熟悉熟悉老本行
|