Html5喊了好多年了,至今仍没有被大规模的使用。依然记得2012年参加HTML5梦工厂(现在叫iWeb峰会)去了好多人,当时天真的以为,Html5真的开始流行起来了,于是就在会场卖书的地方买了本Html5的书来学。后来,大家知道的,Html5都是不温不火,但是我却没有减少对其关注的热情。
由于我一直做移动APP的开发,多终端同一套逻辑开发多次不说,同时开发人员还要和UI和产品多次沟通来实现,身为App开发者,这里面的苦,我有发言权。所以,特别希望看见一款跨平台的Framework能Cover住所有平台,真正能达到一次编写,所有移动终端运行的目的。中间接触了Hbuilder(这个是在14年iWeb峰会上看见的)、AppCan、WeX5、ApiCloud等。仅限于了解没有太深入,大致的结果如下表(对比结果都是本人实践的观点):
| 框架名称 | 优点 | 缺点 |
|---|---|---|
| ApiCloud | 号称重新定义移动开发有自己的BAAS服务,直接后台编辑数据库表,直接生产了对应REST API,爽前所未有。有自己的 Store,里面有一些第三方组件,可以使用。 | 产品上为了和Baas结合有端 API,服务端 Api,得折腾下才能跑起来,要学的东西稍多。对于没有Server开发经验的人来说可以只看端Api。 |
| AppCan | 应该是自己研发的移动 App 跨平台开发引擎,应该对自己比较有信心,目前已经开源,赞!对于喜欢折腾的人来说是一个福音。有商业案例,我下载了一个吉祥航空如 E 行的案例运行了下,基本能满足需求。没仔细往下研究了. | 从吉祥航空如 E 行(2.0.3)这个 APP 来看,体验上还有待加强,值得开发者试一下。 |
| Hbuilder | 使用 html5plus 来弥补原生 Webview 性能不足的问题;并且很好解决了如何和 Native 通信的问题,在 Js 中可以实例化 Native 的组件等等。 Demo 运行起来也比较流畅。是这四个里面体验最好的吧!有自己的 Hbuilder 编辑器好用。 | 文档、教程不是很完善。自己虽然有一个 UI 框架但是对我这样的菜鸟来说上手还是一个问题。最终做了一个简单的 APP 之后,接触的比较少了。 |
| WeX5 | 号称真正的全平台,微信、安卓、IOS 网站,真正的一次开发到处运行啊。由于文档教程不是很顺畅,没有深入研究。 | 文档不是很多,上手需要花点时间。 |
从上面的总结来看,Html5 虽然没有来,对各个厂商来说都在磨拳擦掌,场面可以说是已经战火四起了。不过,对于开发者的我们来说是一个利好,我喜欢。不过今日我要介绍的不是上面的框架,而是国外一个比较流行的框架叫Ionic,其实要说跨平台开发上面的几个框架都能满足,不过性能和体验上的问题都是User Sensitive的,不得不考虑。这也是我推荐Ionic的原因,它专注体验极度优化,贴近原生。按照官方的教程和资源Step By Step 很快我就搭建了一个TODO的App~~~体验地址(安卓版)传送门-点击下载
APP截图:


好了,到此为止,下载体验过这个APP的如果觉得 体验上不够好可以不用往下看了。因为往下面说的都是关于Ionic的知识喽;如果您觉得体验很赞,想研究的,我把源码放在了github:前往ionic-todo APP 源码。有需要的自己可以下载编译,研究。
不好意思,说了那么久才进入正题,这也算是史上最长的开场白了吧!
什么是Ionic,它适合做什么?
ionic是一个专注于开发与构建Hybird模式跨平台的HMTL5框架。Hybird模式的APP相当于拥有访问本地设备接口(例如访问相机、文件系统,传感器)能力的并且运行在一个浏览器外壳的一个微型网站。因此Hybird模式开发的APP有许多原生APP所没有的优势;特别是在跨平台支持、快速开发以及快速访问第三方代码方面。
ionic可以想象为处理让APP拥有令人瞩目的UI交互体验以及漂亮的外观的一个前端框架。有点类似于Bootstrap for native,不过ionic支持更广泛和更贴近原生native mobile的组件。
和响应式框架不同的是,ionic与生俱来拥有已经存在的网页开发中所不存在的非常贴近于native mobile的样式和UI 组件、布局。并且还提供了一些可选的并且强大的方法去构建基于已经存在的Html5开发框架。
既然ionic是一个专注于体验和运行效率的HTML5开发框架,它需要一些类似于Cordova或者PhoneGap的一些包装器去作为一个原生APP运行。强烈推荐使用Cordova,ionic的一些工具都是基于Cordova的。
Ionic的由来
开发ionic的团队说,他们强烈的意识到HTML5将会一直运行在移动设备上,就像HTML5已经运行在PC电脑上一样。一旦计算机变的足够强大并且浏览器技术变的足够的先进,几乎所有的人都将被迫花费时间去和浏览器打交道。开发者已经开发了大量的Web站点和应用程序,近来由于移动领域开发技术的进步,手机、平板电脑目前也能运行这些Web应用程序了。
使用Ionic Html5框架,能够去构建基于nativie或者hybird app而非是用来开发移动站点的,因为目前市场上已经存在了大量的用来开发移动站点的开发工具。所以,Ionic app不是被设计用来运行在Chrome或者Safari,而是被设计运行在更低层次的被Cordova或者PhoneGap包装过的浏览器内核中,例如IOS的UIWebView或者安卓的WebView。
用Ionic开发Hybrid App
熟悉Web的开发者将会发现Ionic的程序结构和Web开发比较类似。从核心上说,一个Ionic App只不过是一个网友运行在一个Native App的壳里面。也就意味着,你可以用任何你熟悉的HTML、CSS、Javascript技术来是开发Ionic App。不同于网页通过url链接来跳转,使用Ionic是开发一个自容器(译者注:可以理解为单页应用程序,跳转是基于锚点的)的App的体验。
开发基于Ionic框架的APP需要使用HTML、CSS、Javascript,一些着急的开发者可能要深入到native层面去研究Corvoda插件或者Native代码,这对于开发一个伟大App是没有必要的(译者注:也可以去折腾)。
ionic性能
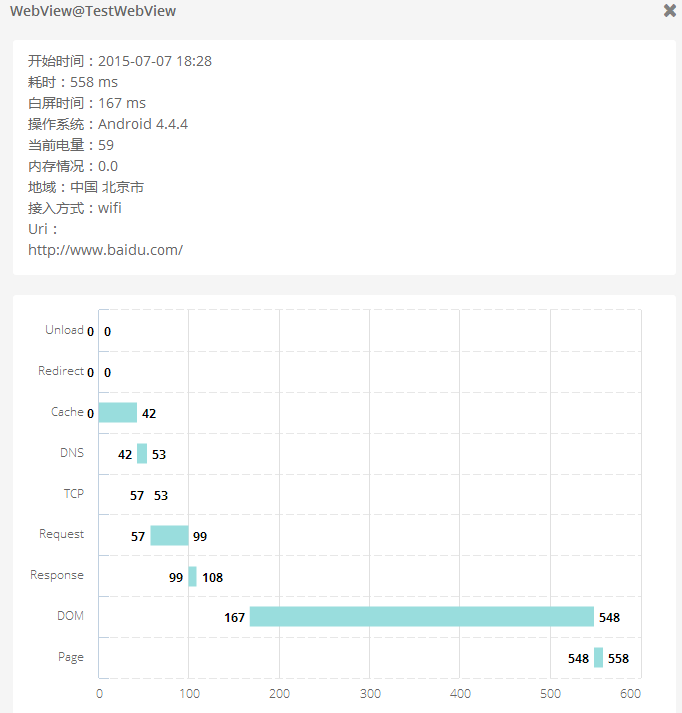
ionic性能比较好,体验很赞,这也是我写这篇文章的去推荐使用的目的。具体如何,看官们可以使用OneAPM的性能监控工具来(监控WebView功能)测试下,下面是一个监控百度首页加载的页面截图,

Ionic是构建Hybird App的一个相对较新的框架,版本刚从bate版本到1.0版本,其中1.0版本的修正版有好多个才推出正式版,可见已经足够稳定了。并且在github上被标星过17766次,fork过2386次了,足见其受欢迎程度。是时候拥抱H5了!
ionic介绍部分参考:The Ionic Book第一章
本文系OneAPM工程师原创文章。OneAPM是中国基础软件领域的新兴领军企业,能帮助企业用户和开发者轻松实现:缓慢的程序代码和SQL语句的实时抓取。想阅读更多技术文章,请访问OneAPM官方技术博客。
1
arens 2015-07-13 16:35:11 +08:00
设计出身非专业出身,我用过这个http://www.idangero.us/framework7/觉得也还不错~
|
2
DT27 2015-07-13 17:02:55 +08:00
定位不准的问题怎么解决。
|
3
jsq2627 2015-07-13 17:07:01 +08:00
我来教你们怎么写 HTML5
H T M L 四个大写字母,按顺序打出来,再接一个5 不能写作 H5,也不能写作 Html5,否则相关回帖一定会偏离文章主题。 |
4
leassy 2015-07-13 17:09:11 +08:00
谁说H5我只能认为是哈弗H5,H5不好看,是包工头开工地去的,H6是卖菜用的(我们这边卖菜卖鱼全开H6),H2最好看,适合上班族开,H1稍小了些,适合女生开,H9是有钱人的玩具,我等屌丝还是不要玩了,~~
|
5
codeninja 2015-07-13 17:21:54 +08:00
我预感到IPv6也会被潇洒地称作i6 我会问英特尔又搞了一支产品出来吗 然后人家就会嘲笑你 苹果都要出i6s了
|
6
tuimaochang 2015-07-13 17:26:00 +08:00
#
|
7
ob 2015-07-13 17:29:26 +08:00
全英文的?
|
8
WildCat 2015-07-13 17:43:14 +08:00
bate -> beta
另外超级不喜欢 AngularJS ,谁把 React 封装个类 Ionic 的框架啊。。。 |
9
RoshanWu 2015-07-13 17:50:02 +08:00 |
10
griffinqiu 2015-07-13 18:05:05 +08:00
H5 -> 英雄无敌5
|
11
WhatIf 2015-07-13 21:46:16 +08:00
其实HTML5一直很火,当然这个火体现在温度上,可以让你的设备温度飙升,立马烫手。
|
12
qw7692336 2015-07-13 21:51:05 +08:00
刚刚开始看ionic
|
13
Halry 2015-07-13 21:54:29 +08:00 via Android
HTML5以前facebook不是用来做Android客户端?被喷死。。。后来就改了
|
14
yellowV2ex 2015-07-13 22:01:44 +08:00
HTML5做App? 呵呵,也就做点没营养的资讯类App了
|
15
dreammes 2015-07-13 22:03:54 +08:00
这么长,我居然看完了
|
16
falcon05 2015-07-13 22:30:06 +08:00 via iPhone
尝试过一段时间用HTML5做APP,后来还是放弃了,体验跟原生的差太远了,像个玩具似的,当然这是我差不多两年前的尝试,phonegap,现在可能好点了,但是放眼整个应用市场,又有哪个流行的app是HTML5做的?
|
18
chrisstyle 2015-07-13 23:07:49 +08:00
淘宝是Hybird,复杂的排版加数据展示用Html5是不错的选择。App所有页面全用Html5的话,体验sb到死啊。
|
19
YuHong 2015-07-14 00:43:58 +08:00
4年JS开发,亲身经历:目前而言即使配备 iOS8 WKWebView 或者 Android 5.0 Chrome 也做不出个像样的应用。
接触半年 Objective C 非常后悔:“学得太迟”! |
20
unionx 2015-07-14 01:38:56 +08:00
H5, h5, I--I5, I---I5,哈哈哈哈太好玩啦
|
21
vilppu 2015-07-14 11:03:35 +08:00
@OneAPM 看起来不错,测试了一下,然而Build的时候报错了……
* What went wrong: A problem occurred evaluating root project 'android'. > No installed build tools found. Please install the Android build tools version 19.1.0 or higher. 求指教 |
22
OneAPM OP @vilppu 在这里提交问题 ,我们会安排专门的技术工程师跟你沟通 : https://oneapm.kf5.com/request/new/
|
23
DreamCMS 2015-07-15 13:20:48 +08:00
嗯,不错~
|
24
qw7692336 2015-07-15 18:01:26 +08:00
|
25
jy04149886 2015-07-22 10:51:15 +08:00
确定这不是广告贴??
|