Growth 1.0~2.0 已经有 2101 次提交,而 Growth 3.0 则已经拥有了 900+ 提交。这意味着 Growth 整个项目有多达 3000 次提交,感谢每一个为 Growth 项目作为贡献的开源先锋。
特别感谢:@travelgeezer 为 Growth 3.0 编写了大量的功能。
现在,让我来开启装逼模式。
使用 React Native 重写,性能提升了 N + 1 倍
在 Growth 1.x 里,我们使用了 Ionic 1.x + Angular 1.x 来开发,而当时 Angular 1.x 已经过时了。
在 Growth 2.x 里,我们使用了 Ionic 2.x + Angular 2.x~4.x 重写了一遍,而我们发现性能不能让人满意。
因此在 Growth 3.x 里,我们使用了 React Native 重写了整个应用,再一次。
使用 React Native,从开发速度上来说,真心没有 WebView 来得快,但是性能上的提升是有目共睹的。至少,打开速度比原来快了好多倍。如我们所料,RN 的坑很多,过些日子,我再写一篇文章吧。
现在,让我们再看看 Growth 这个应用里,有什么新功能。
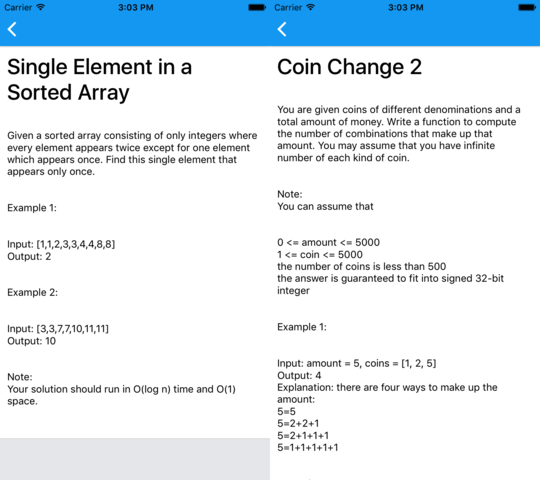
LeetCode 试题,适合于地铁思考模式
记得很多新手程序员问过我,他们每天要在地铁上花很多的时间,有什么东西可以在这段时间学习的。看书吧,不是很合适,如我这样的人就容易因引此而晕车——所以我一般不喜欢在公交车上玩手机。我给的答案是:这个时候适合思考问题。
那么,在这个时候可以来一个 LeetCode 题,每天在路上成长一点点。LeetCode 据说是,一些经典的公司用来面试应聘者的面试题。

目前相应的题目是在 GitHub 上的,下载速度有点慢,希望有产商可以提供个服务器,哈哈哈~~。
如果你每天要在地铁上站一小时,那么请带上一个 LeetCode 问题练习。
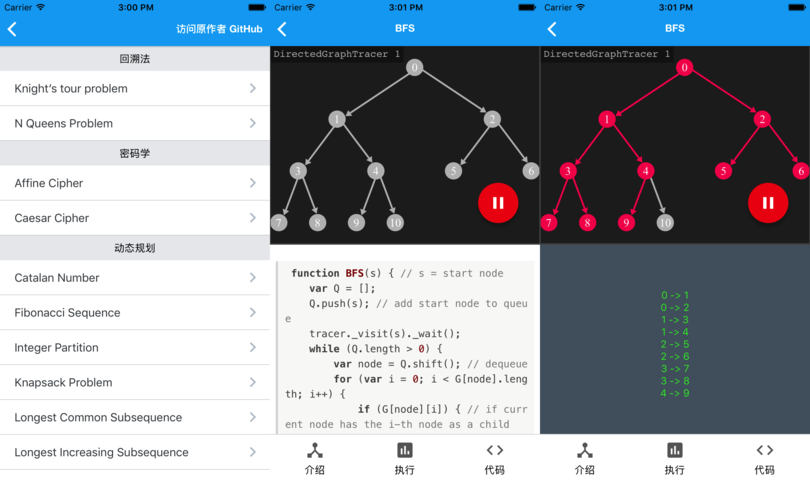
算法动画学习工具
既然,我们已经有了那么多算法题,那么我们也应该在手机上学习。于是,Growth 的用户 @ ivanberry 便提出了可以参考:https://visualgo.net/en,可是这个是不开源的。
找了一二个星期,看到了 Algorithm Visualizer 项目,它可以用动画展示算法、展示每一步的执行过程、拥有相应的示例代码。便花了两星期的时间,做成了下面的模样。

上半部分的动画内容是 WebView,下面则是 React Native。
如果你每天要等上半个小时的公交,那么不妨学一个算法知识。
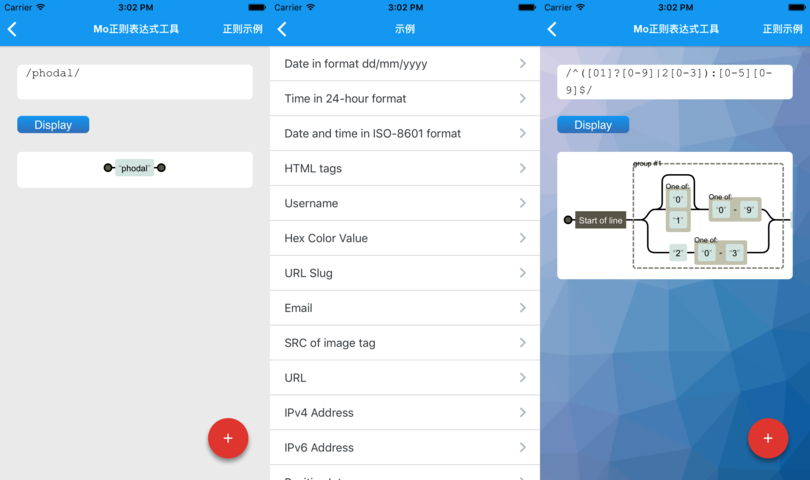
正则表达式练习
基于 Regexper
同样的这个功能,也是由 Growth 用户 @allmelgr 提出来的,他对于 regexer.com 的评价是:用过的人都说简单易懂。是的,一看就懂的样子:

而为了更方便的学习,便结合 RegexHub 提供一些正则表达式示例,只需要选择对应的正则表达式,就可以展示 相应的正则关系。
如果你每天要在公交车上坐一小时,那么不妨练习一人小时的正则。
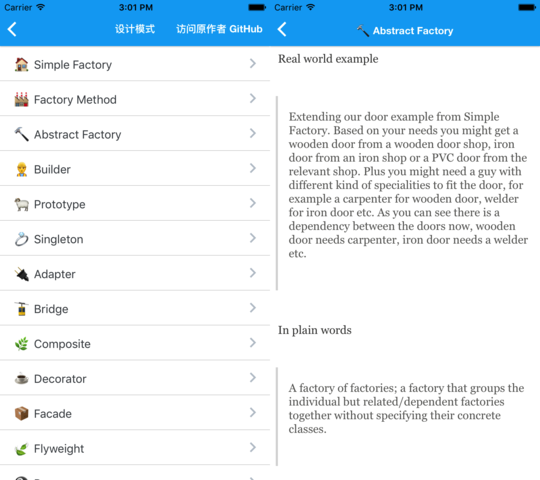
设计模式简介
既然我们都已经有算法和数据结构、正则表达式,我便将 GitHub 上的 Design Patterns for Humans 也集成了到 APP 里。

如果你已经能完成工作,但是迷茫,那么试试设计模式
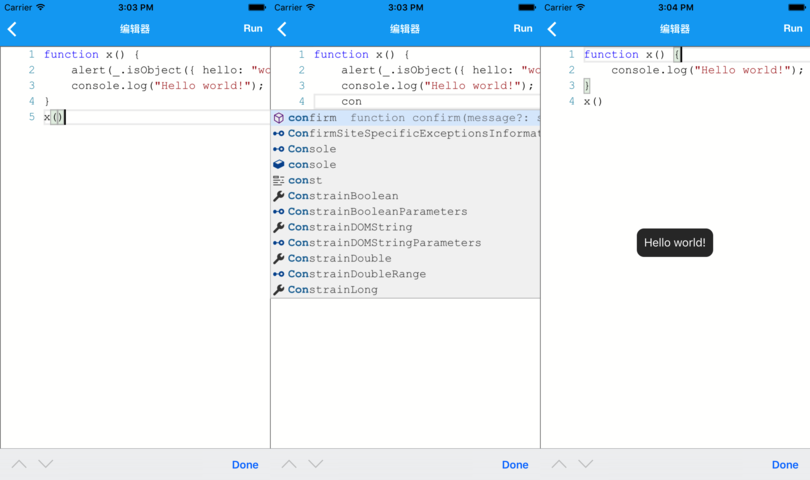
内置 VS Code 的编辑器
既然都已经有了 LeetCode,那么我们应该还有一个编辑器。找了几天,终于找到将 VisualStudio Code 的同款编辑器 Monaco Editor 集成进去了。

而显然它不仅仅是一个编辑器,它还可以运行 JavaScript 代码,一个『伟大的手机 IDE 』就此诞生了。输入完代码,点击运行,即可运行代码。console.log 会以 Toast 的形式展示出来。
这绝逼是我在 Growth 做的最吊的,但是没有什么卵用的功能。
如果你想试试某行代码,那么试试新的编辑器。
成长路线与技能树
依旧的,仍然可以在上面看到技能树,并且速度更快了:

如果你对某一个领域迷茫,那么来看看对应的技能树。
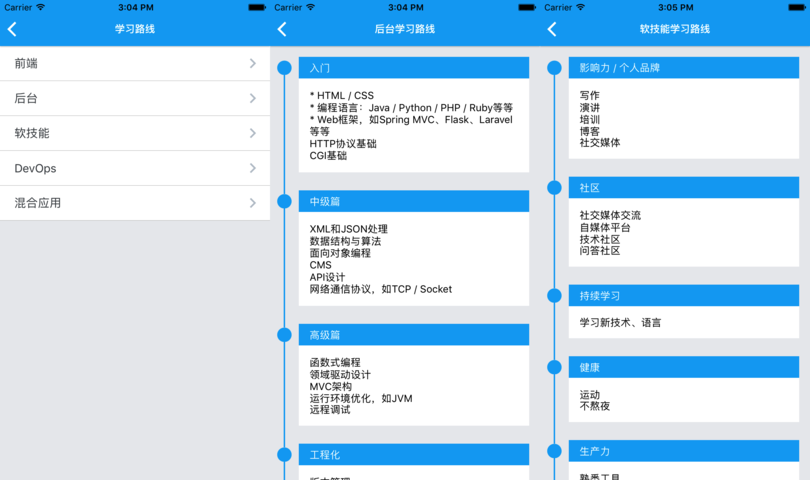
与此同时,我们更新了一下成长路线:

如果你对某一个领域迷茫,那么来看看对应的学习路线。
未来,我们将结合网上的资源,整合学习路线和技能树——如果有更多的人来参与的话。
Awesome 列表
基于 Awesome
某一天,我在对着 Awesome React Native 发呆的时候,便顺手集成了 Awesome Awesomes 项目——写了个脚本,解析 awesome 项目生成对应的 JSON 文件。

不过就是这个列表有点太长太长太长太长太长,即使使用了 RN 的 FlatList 也不能很好地解决问题。
如果你找不到合适的灵感,那么不妨看看 Awesome 列表吧。
开源电子书
有一天,我在想虽然我号称是最伟大的『 md 程序员』,但是一个我,肯定比不上一百个我的写作速度快。于是,我们便想将那些在 GitHub、GitBook 上的书,制作成方便在手机上阅读的内容。便有了:

实际上,这个功能实现得是最早的。但是在当前并没有什么用,当前只是链接。未来,将制作对应的 API 来获取不同书的内容,就是工作量有点巨大巨大巨大巨大巨大。
如果你找不到免费的电子书,那么试试开源的编程中文书籍。
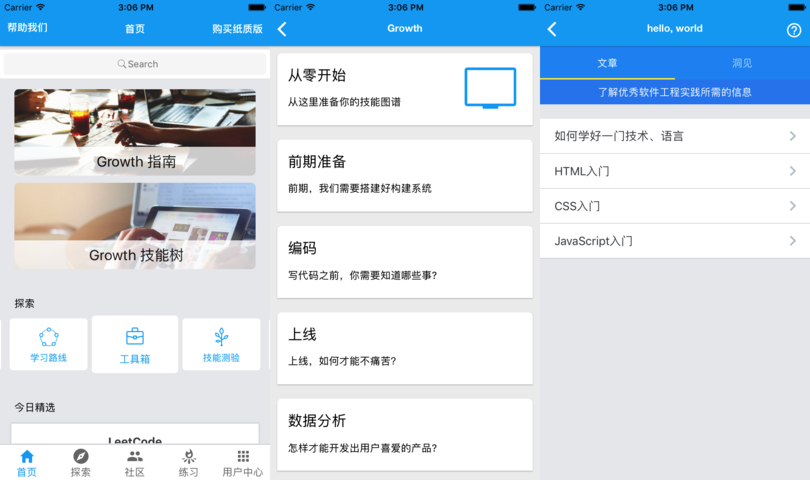
Growth
在 Growth 3.0,Growth 原先的内容仍然还在,只是还有一些 Bug,啊哈哈

对于支持 Growth 指南对应的纸质书籍《全栈应用开发:精益实》,觉得好的就给个好评,差的就算了吧~~。
如果你想成长顶尖开发者,那么试试 Growth 吧~。
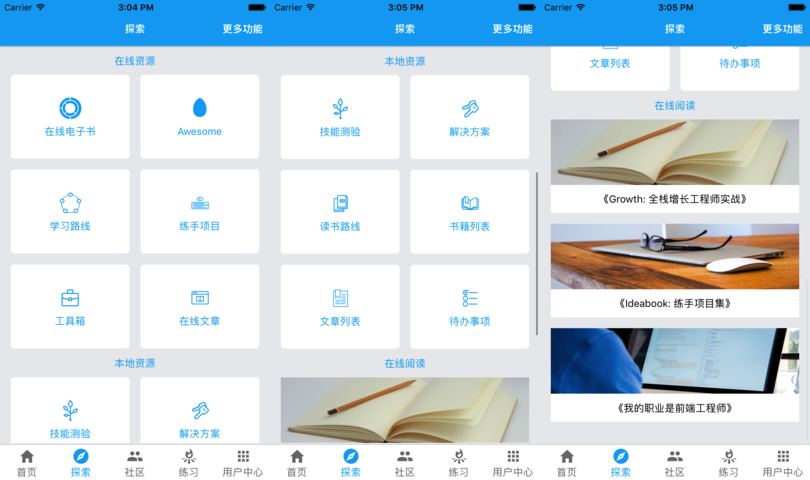
Discover
在探索栏目里,我们依旧准备了丰富的阅读、练习资源。

如果你觉得无聊,那么可以在探索和社区里,了解更广泛的世界。
So
这就是 Growth 3.0,让你练习更多。
这就是 Growth 3.0,让你练习更多。
这就是 Growth 3.0,让你练习更多。
PS:应用已在 App Store、Google Play、应用宝、小米应用商店、360 应用商店上架,其它用户可以从应用宝 直接下载 APK。
欢迎到 GitHub 来支持我们的开发:https://github.com/phodal/growth-ng
1
irgil 2017-07-20 20:31:02 +08:00
内容很棒,UI 有待改进
|
2
TabGre 2017-07-20 20:34:40 +08:00 via iPhone
大 P
|
4
YYYeung 2017-07-20 20:59:05 +08:00
6 出天际了
|
5
zzk819166453 2017-07-20 21:03:49 +08:00 via Android
好东西,点赞收藏了!!!
|
6
Hilong 2017-07-20 21:47:32 +08:00 via Android
当初用过 1.0 就感觉 ui 丑了点后面就没用了。这次再装一个来看看
|
7
cigarzh 2017-07-20 22:00:01 +08:00 via Android
里面的一些建议很好
|
8
Hagrid 2017-07-20 22:23:35 +08:00
下载一个试试看。
|
11
xcatliu 2017-07-21 11:12:17 +08:00 via iPhone
内置 vscode 编辑器,这个 666
|
12
liteneo 2017-07-21 12:16:51 +08:00
体验有点差啊,RNRF 没有上 Native Animation,页面切换卡卡的,最新版底层用 react-navigation,切换效果应该会好很多
|
14
zld 2017-07-21 13:49:04 +08:00
很棒。先把 statusbar 改成白色吧
|
16
ermao 2017-07-21 14:47:29 +08:00
awesome。。。路上再也不无聊了。。。
|
18
Yuvia 2017-07-23 10:54:38 +08:00 via Android
一如既往地支持
|