这是一个创建于 2432 天前的主题,其中的信息可能已经有所发展或是发生改变。
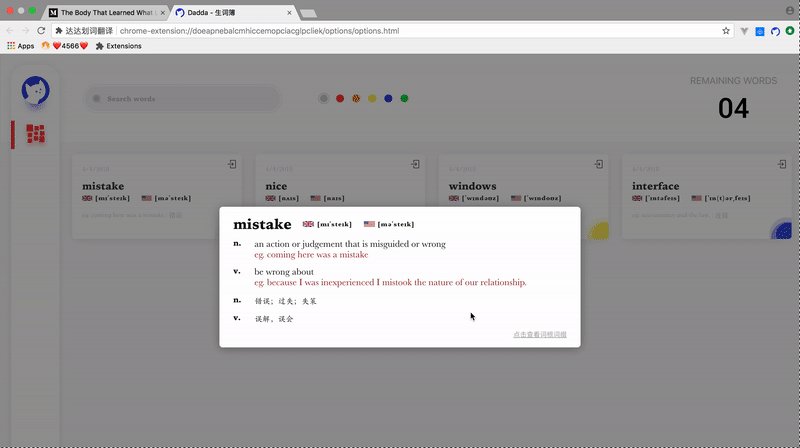
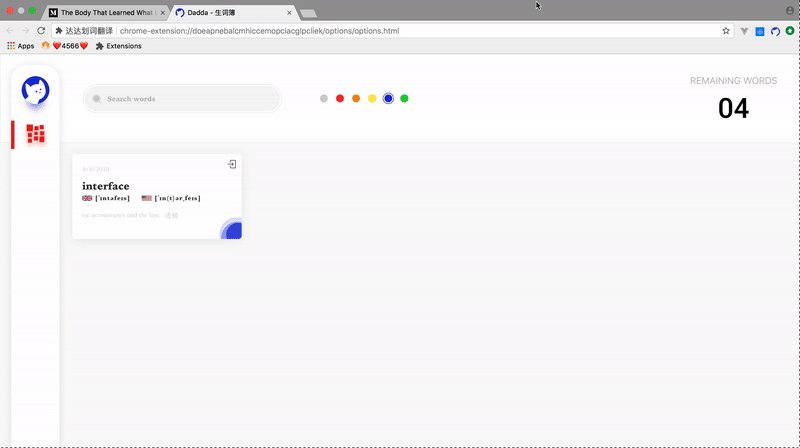
先上个图

因为最近在学习英语,发现在网页上阅读英语文章时看到生词光划词翻译个中文总是远远达不到学会这个单词的目的,经常第二次看到就忘了,所以感觉是缺个生词簿,就做了这么个插件
特性
- 搜狗的「中译英」、「英译中」和各种语言的译英
- 基于牛津字典的「英英翻译」、「例句」
- 单词可收藏至「生词簿」,可同步至其他桌面 Chomre 设备
- 基于记忆曲线的「吐司弹词」
- 外链「词根词缀」
- 颜值?
为啥用搜狗翻译
也是因为看到这篇帖子才想到的:各位,我觉得搜狗翻译成精了!
下载地址
最后晒个达,大家清明放假愉快

第 1 条附言 · 2018-04-11 18:48:00 +08:00
1
tomxin7 2018-04-04 17:29:58 +08:00
感觉交互很棒,放假回来试试,假期愉快
|
2
IssacTseng 2018-04-04 17:32:04 +08:00
非常美观
|
3
hatw 2018-04-04 17:37:53 +08:00
不错,谢谢
|
4
pifu 2018-04-04 17:40:07 +08:00
谢谢分享。
|
5
javen73 2018-04-04 17:42:35 +08:00
感觉好棒
|
6
gjquoiai 2018-04-04 17:42:57 +08:00
|
7
henmeiweide OP @gjquoiai 要打开 chrome 的插件页面 `chrome://extensions/` 然后拖进这里才行
|
8
Nick 2018-04-04 17:46:59 +08:00
棒
|
9
gjquoiai 2018-04-04 17:47:47 +08:00
@henmeiweide 噗。。是我蠢了
|
10
Aquamarine 2018-04-04 17:53:28 +08:00
会上架 Chrome 网上应用店么?
|
11
henmeiweide OP @Aquamarine 嗯嗯会的,不然不方便更新,现在是个测试版
|
12
henmeiweide OP @gjquoiai 😋enjoy
|
13
henmeiweide OP @prinzchao 也是因为找不到满意的好看的插件才做的哈哈哈
|
14
zhlssg 2018-04-04 17:56:21 +08:00
chrome65 版本下载 release 后不能正常启用,希望能上架到 chrome extension 商店
|
15
renxiangbin 2018-04-04 17:58:07 +08:00
要是开源就好了...不好意思,我说梦话呢
|
16
qinxi 2018-04-04 17:59:02 +08:00
|
17
zhongdong 2018-04-04 17:59:30 +08:00
等上架再试试
|
18
glues 2018-04-04 18:00:44 +08:00
👍 赶紧上商店!
|
19
Luckyray 2018-04-04 18:03:11 +08:00
赞赞赞赞
|
20
makry 2018-04-04 18:03:18 +08:00
赶紧上架!
|
21
Aquamarine 2018-04-04 18:05:53 +08:00
@henmeiweide 目前用的是 https://chrome.google.com/webstore/detail/划词翻译 /ikhdkkncnoglghljlkmcimlnlhkeamad,感觉还可以。
|
22
razor1895 2018-04-04 18:06:08 +08:00
赞一个!颜值很棒!但是发现一个小 bug
 |
23
razor1895 2018-04-04 18:07:15 +08:00
在弹出的翻译 dialog 上点击英文会继续弹出
|
24
AccelerXu 2018-04-04 18:07:43 +08:00
谢分享
|
25
zhlssg 2018-04-04 18:10:01 +08:00
一个疑问,为什么源码里既有 vue 也有 react ?
|
26
xmi 2018-04-04 18:12:22 +08:00
做成油猴脚本? 一直用的有道的油猴脚本,只能说能用吧
|
27
henmeiweide OP @renxiangbin 诶?那我也用梦话回答你 https://github.com/waynecz/dadda-translate-crx 🤪
|
28
henmeiweide OP @zhlssg 放假回来就上
|
29
henmeiweide OP @razor1895 emmmm,这个是故意设计的!因为弹出来的英英翻译也有可能有生词,这种场景就需要多层翻译
|
30
henmeiweide OP @zhlssg Vue 是用着顺手,React 是刚想学,就正好拿来练手了,翻译弹框是 Vue,生词本是 React,写的还是有点痛苦的,尤其是 React 要用 Vue
|
31
henmeiweide OP @xmi 脚本的话就没生词本了?
|
32
henmeiweide OP @qinxi 应该是你的安全规则比较高吧,没事,下个礼拜就上商店了,到时候再安装好了,可以先关注下仓库
|
33
iVeego 2018-04-04 18:17:25 +08:00 via Android
考虑上架商店吗?
|
34
henmeiweide OP @Aquamarine 我这款插件就是受你这个启发的( 其实就是我同事写的
|
35
henmeiweide OP |
36
witcherhope 2018-04-04 18:30:30 +08:00 via iPhone
mark 一下
|
37
Luckyray 2018-04-04 18:38:50 +08:00
提点小小建议,不需要翻译的东西比如数字、时间是不是可以过滤下,就不弹出来了。
|
38
qq641016547 2018-04-04 18:42:27 +08:00 via iPhone
需要自动朗读功能...希望加上,带开关...
|
39
Tobin 2018-04-04 18:42:40 +08:00 via iPhone
我是滋瓷滴
|
40
LadyChunsKite 2018-04-04 18:45:30 +08:00
我还没装,等入了商店再装。不知道这些功能有没有:
1,适用翻译工具的网页白 /黑名单。 2,对于特定的词或者大段的词不要翻译。不想复制一段代码,翻译界面也跳出来。 |
41
henmeiweide OP @qq641016547 单词?长句?划完词后直接自动朗读吗?不如去 github 开个 issue 吧,记录下
|
42
henmeiweide OP |
43
KgM4gLtF0shViDH3 2018-04-04 18:53:25 +08:00 via iPhone
不错不错,我用的是 Google 翻译
|
44
xiaolanger 2018-04-04 18:56:49 +08:00
我感觉中文的字体有点怪异啊
|
45
zwithz1998 2018-04-04 19:07:05 +08:00
非常不错!!但是希望字体能粗一点。。。
|
46
CloudnuY 2018-04-04 19:08:26 +08:00
|
47
daimazha 2018-04-04 19:15:38 +08:00
先 star 等上架
|
48
zhengxiaowai 2018-04-04 19:15:43 +08:00
收下代码了,正想写一个划词翻译
|
49
aice114 2018-04-04 19:15:59 +08:00 via Android
很不错,前几天看英文文档就感觉缺一个生词本,还想自己撸一个来着,感谢楼主
|
50
Sivan 2018-04-04 19:16:46 +08:00
虽然对此类扩展已经麻木无感但看到这个作品还是忍不住要说好漂亮啊!
|
51
guoyan 2018-04-04 19:18:29 +08:00 via iPhone
试试看
|
52
henmeiweide OP @xiaolanger @zwithz1998 目前都是楷体,后面加个配置吧,宋体黑体可选
|
53
henmeiweide OP @CloudnuY 对,搞不定音频😅
|
54
Messiv2 2018-04-04 19:32:18 +08:00
关注,希望尽快解决 bug。
|
55
songz 2018-04-04 19:44:05 +08:00
强烈关注!
|
56
xy19009188 2018-04-04 19:46:59 +08:00
前来求 Firefox 版
|
57
gladuo 2018-04-04 19:50:04 +08:00
搭车 360 翻译 插件 了解一下 https://chrome.google.com/webstore/detail/obgiapcjaikihnecmmiofocmmfjgbfak
效果比搜狗可能略好一块钱。。。而且,接口良心,不需要 token |
58
macroideal 2018-04-04 19:56:15 +08:00
界面自己设计的么?
|
59
Muniesa 2018-04-04 19:56:35 +08:00
很棒,期待上商店
|
60
GooMS 2018-04-04 20:01:21 +08:00 via Android
Firefox 没人权
|
61
henmeiweide OP @xy19009188 @GooMS 不可能有 Firefox 版本的,这辈子都不可能有
|
62
sudri 2018-04-04 20:03:54 +08:00
好像发现了新的玩法
 |
63
CloudnuY 2018-04-04 20:05:14 +08:00
|
64
henmeiweide OP @macroideal 是的,平常工作性质带点设计🤤
|
65
henmeiweide OP @sudri windows 死机了解一下
|
66
Biwood 2018-04-04 20:14:19 +08:00
react 和 vue 混用?
|
67
nycbdwss 2018-04-04 20:27:22 +08:00 via iPhone
不错 在火车上先评论 等上班了就下个用用
|
68
hard2reg 2018-04-04 20:53:56 +08:00
mark
|
69
zuolan 2018-04-04 21:15:20 +08:00
Readme 的 markdown 还可以这么玩~
插件不错 |
70
OpenJerry 2018-04-04 21:26:51 +08:00 via Android
mark
|
71
zqjilove 2018-04-04 21:27:39 +08:00
很赞,用上了。赶快上架
|
72
liaoyaoheng 2018-04-04 21:37:54 +08:00
居然用百度的标志
|
74
Jface 2018-04-04 22:06:52 +08:00
Mark,正需要一个,另外跪求支持生词导入扇贝词库
|
75
henmeiweide OP @liaoyaoheng 猫爪猫爪哈哈
|
76
RockShake 2018-04-04 22:08:48 +08:00
首先,需要在管理拓展的地方勾选开发者模式( Developer mode )。
接着将 testExtention.crx 改名为 testExtention.zip 然后用解压缩工具解压为文件夹 testExtention 接着在 Chrome 设置拓展的地方,点击加载未打包的拓展( Load unpacked extension...) |
77
1010011010 2018-04-04 22:08:56 +08:00
好评
|
78
henmeiweide OP @Jface 之后研究下格式
|
79
henmeiweide OP @RockShake 这是什么骚操作,为了解决 Chrome 报安全规则错误的问题吗?
|
80
br00k 2018-04-04 23:11:41 +08:00
先 star。等上架。
|
81
Em5O7B1JGfjQnBry 2018-04-04 23:19:40 +08:00 via Android
为什么不用 Goldendict。。。
|
82
20015jjw 2018-04-05 02:38:16 +08:00 via Android
Nice 本来看到标题进来是想喷的
|
83
20015jjw 2018-04-05 02:42:02 +08:00 via Android
不过实话实说 我 kindle 上的生词本基本不看 这东西除非要突击备考 否则只能靠多看 一个单词不同地方多看几次多查查就记住了
|
84
580a388da131 2018-04-05 02:53:59 +08:00
下载这个才发现,没开爬墙,S3 速度却变快了。
|
86
qwertty01 2018-04-05 08:31:46 +08:00
上架市场吧,现在用不了
|
87
qinrui 2018-04-05 09:53:17 +08:00 via iPhone
可以离线词库么
|
88
kwlokip 2018-04-05 10:06:03 +08:00 via Android
看界面真的很好看,不过我用 anki
|
89
irobot03 2018-04-05 11:03:26 +08:00
UI 很稀饭,先 star,持续关注
|
90
henmeiweide OP |
91
zybzzc 2018-04-05 12:14:56 +08:00 via Android
@henmeiweide 可以直接接入扇贝
|
92
yhxx 2018-04-05 12:25:32 +08:00
先 star 为敬
上架了求通知一波 |
93
kawaii303 2018-04-05 12:26:27 +08:00
正在用谷歌翻译扩展,前两天发现了一个开源软件 QTranslate,支持谷歌、必应、百度、有道,可惜不支持搜狗,正好可以试试你这个扩展
|
94
Daath 2018-04-05 12:27:47 +08:00
已 star,界面很简洁,就是觉得可以做紧凑一点,行距不需要那么大,可能是我经常用这个插件觉得间距有点点大而已。哈哈,纯粹建议。。附上我经常用的这个翻译插件:
https://chrome.google.com/webstore/detail/%E5%88%92%E8%AF%8D%E7%BF%BB%E8%AF%91/dmckmhkomggmpalekfadjibdcknieljf |
95
nosugar 2018-04-05 14:39:48 +08:00
|
96
intret 2018-04-05 14:51:47 +08:00 via Android
这么多年,终于有楼主这样的人才出手了!
|
97
zhishidahao 2018-04-05 15:26:01 +08:00
@henmeiweide 楼主啊 上架 @我好不好
另外现在 chrome 插件转 Firefox 很方便的 改几个接口名就行了 |
98
bomb77 2018-04-05 15:44:16 +08:00
很好看,赞一个
|
99
walle007 2018-04-05 16:38:09 +08:00
赞! 期待上商店
|
100
v2byy 2018-04-05 16:44:15 +08:00
|



