这是一个创建于 2399 天前的主题,其中的信息可能已经有所发展或是发生改变。
https://github.com/ilime/Petal
据这个应用 init 也有一年多一点的时间了,是时候把它带出来溜溜了。~
当初接触豆瓣 FM 的时候,有几点被吸引到了:
- 听歌的时候不能选择进度,要不就听完,要么就直接跳过。
- 我很喜欢“ MHz ”这个设定,也不需要选歌,喜欢的歌就一直播放,不喜欢按下跳过或者垃圾桶。
- 没有评论,但是可以分享~。
然后,我找了找豆瓣 FM 的开源的,或者是其他的第三方的桌面客户端,都是不尽喜欢,大部分都是好久没有更新了。
所以我萌生了一个想法,那就自己写一个吧。
一共做了两版,去年正好处在大三,找工作挺忙的,第一版从去年 4 月开始做,就写了两个月,UI 和功能也没好好设计,后来实习的时候升级了一下依赖,就没在管了。
今年 1 月,帮公司远程工作的时候,点开了好久没打开的第一版应用,觉得既然做东西,那就要做到底,不能半途而废,虎头蛇尾。
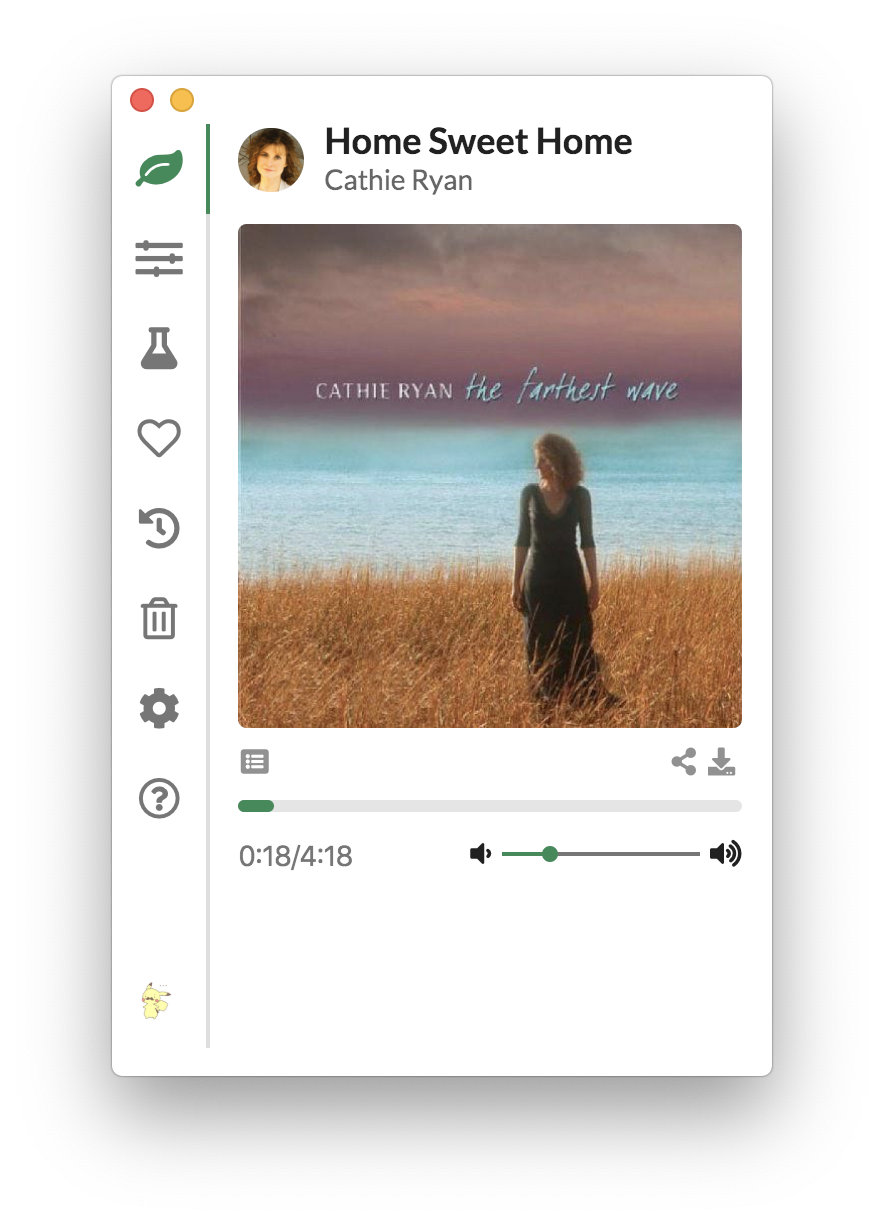
然后借着休假和大四毕设这段空闲时间,我重构了整体的代码,UI 等等,现在它长这样:

现在我把它分享出来,大家喜欢豆瓣 FM 的话我们可以一起完善它。人多了才能有好点子。~
目前算是基本功能都有,慢慢完善其他的。
下载在这里:https://github.com/ilime/Petal/releases
同样,大学四年写的最用❤️的东西,算是送给自己的毕业礼物🎁。
最后,喜欢的话也可以给个 star,有 star 是一个很高兴的事情 😂,当作动力🚀。
1
zhishidahao 2018-05-08 10:21:26 +08:00
豆瓣现在没啥版权了吧
|
2
mokeyjay 2018-05-08 10:21:54 +08:00
相当漂亮!虽然不用豆瓣 FM,还是赞一个
|
3
g1eny0ung OP @zhishidahao 是这样的,好多的歌曲都是借用虾米🦐的版权。
|
5
zwpaper 2018-05-08 11:30:06 +08:00
先 star 为敬,试用了一下,功能还挺全的,👍
|
6
plume 2018-05-08 13:18:10 +08:00
登陆不上去。一直提示失败
|
7
spark20 2018-05-08 13:27:00 +08:00 via Android
就喜欢这种图标好看的应用,不打开,也可以装饰桌面:>
|
9
icy37785 2018-05-08 14:07:29 +08:00 via iPhone
UI 好看。。以 star。。
|
11
g1eny0ung OP @icy37785 thx😊,下午解决下你提到的 linux 打包。我先用 ubuntu 试一下,都是 gnome 桌面。
|
14
ahswch 2018-05-08 15:01:46 +08:00
好用。谢谢
|
15
toan 2018-05-08 15:13:55 +08:00
非常不错,界面简洁,已 star。
建议关闭按钮后 后台继续播放,退出应用则停止⏹ |
16
onionnews 2018-05-08 16:02:26 +08:00 via Android
不错!只是左边的按钮感觉有点杂乱,大小不统一,可以加一个边框或者背景
|
19
g1eny0ung OP @onionnews 按钮的 Icon 是用的 semantic-ui 的 fonticon,确实有的地方大小有差别,我会考虑修改一下这里的,感谢建议~😊
|
20
Tassel 2018-05-08 21:59:31 +08:00
希望能加上自定义全局快捷键,现在最小化以后响应不了快捷键
|
22
Tassel 2018-05-09 10:13:27 +08:00
@g1eny0ung 嗯谢谢,另外反馈一个问题,在状态栏点跳过的时候有一个异常信息
Uncaught Exception: TypeError: Cannot read property 'webContents' of null at click (/Applications/Petal.app/Contents/Resources/app.asar/main.js:1:2301) at MenuItem.click (/Applications/Petal.app/Contents/Resources/electron.asar/browser/api/menu-item.js:52:9) at Function.executeCommand (/Applications/Petal.app/Contents/Resources/electron.asar/browser/api/menu.js:34:15) |
23
g1eny0ung OP @Tassel 我在 Mac 上没有复现出来,如果可以的话,能否开个 issue,描述一下具体的信息,thx~。我回头会更新一下 issue 模版。
|
25
EthanChou 2018-05-11 15:33:48 +08:00
最近家里听歌想回归豆瓣了
|
27
liudada123 2019-08-20 14:25:42 +08:00
一直在用,很舒服。谢谢 lz
|
28
aprilface 2020-03-22 11:28:28 +08:00
年纪大了,想简单一点,有必要买个豆瓣 fm 小音箱放在床头
|
29
g1eny0ung OP @liudada123 感谢使用~
|