这是一个创建于 1685 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2020-04-27 11:12:14 +08:00
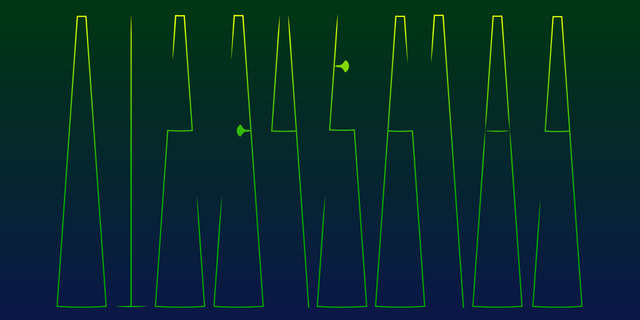
还是用 fontforge 挣扎着做完了,它报错说自身相交,我怎么也检查不出来,用了它自己的工具拼合了相交也没用。输出后,在 ps 里正常使用。在 ai 里还是不能用。gimp 也正常。这就纳闷了。我也不知道是软件的问题,还是字体安装的问题,还是参数没写对,因为我基本除了名字都用的默认参数。
http://q895h8tc1.bkt.clouddn.com/JastNamberForFree.otf
感谢 @fenx 的指点。
ai 文件也附上吧:
http://q895h8tc1.bkt.clouddn.com/shuzisheji.ai
欢迎大家反馈。这是个艺术字体,作为阅读用肯定是不合适了,做做设计还是可以的。阅读用的字体,我有了想法也会做的 ╭( ・ㅂ・)و ̑̑
http://q895h8tc1.bkt.clouddn.com/JastNamberForFree.otf
感谢 @fenx 的指点。
ai 文件也附上吧:
http://q895h8tc1.bkt.clouddn.com/shuzisheji.ai
欢迎大家反馈。这是个艺术字体,作为阅读用肯定是不合适了,做做设计还是可以的。阅读用的字体,我有了想法也会做的 ╭( ・ㅂ・)و ̑̑
1
oxogenesis 2020-04-23 20:19:34 +08:00
wellwell
|
2
brace 2020-04-24 10:15:41 +08:00
就是识别度有点低....
|
3
fenx 2020-04-24 11:02:38 +08:00
?就一张图?
|
5
caijunyi 2020-04-24 14:23:24 +08:00 via Android
数字呢?
|
7
dyxang 2020-04-24 21:22:38 +08:00 via iPhone
是我对字体有什么误解吗,为什么就一张图片
|
8
LuvF 2020-04-24 22:13:37 +08:00 via iPhone
0123456789
看了半天。。。 |
9
fenx 2020-04-25 00:31:19 +08:00 @qof3990 你看一下开源字体 inter 的目录 https://github.com/rsms/inter/tree/master/src 除了包含各种模板的字型文件还有各种 control value,最后封装成 open type
|
11
zhw2590582 2020-04-25 09:27:36 +08:00
我以为是字体文件,原来只是一张图片,背景配色也太那个了吧。
|
12
daimiaopeng 2020-04-25 11:20:19 +08:00
什么东西
|
13
Mitt 2020-04-25 18:50:07 +08:00
意识流设计
|
14
fenx 2020-04-26 12:40:23 +08:00 @qof3990 Glyphs 算门槛比较低的,国内三言也有在做相关教程;想要开源的就 FontForge ; FontLab 也比较老牌但我没用过你也可以试试
|
15
ncepuzs 2020-04-26 13:25:28 +08:00
???真就「数字」,但好歹给个字体文件啊
|
17
ostrichb 2020-04-26 21:57:43 +08:00 via Android
glyphs 如果不是铁了心要设计字型的话买完整版不太划算,毕竟要价几百欧元的
|
18
qof3990 OP 向大家汇报一下,目前在用 fontforge,对编辑工具还在熟悉中,缩放移动很别扭。然而字体文件要填超级多的参数,完全懵逼。并且我这个是矢量字体,在记事本中显示却是点阵,不知道哪的问题。在 AI 中不能正常显示,在别的软件中却正常。输出时不时报错,自交我还明白,字典检查是啥意思?迷…
做字体真是复杂啊。明天换一个软件看看教程。 |
19
jedihy 2020-04-27 02:31:20 +08:00 via iPhone
识别度太低了,跟读密码一样。
|
20
zj1926 2020-04-27 09:00:53 +08:00
梨形身材惹不起
|
21
lanjz 2020-04-27 10:08:25 +08:00
识别度确实有点低,不过感觉还挺有意思的
|
22
qof3990 OP |
23
qof3990 OP 我又测试了一下,ps 至少要 300 点以上,才能平滑显示,否则会有很严重的锯齿。建议用 400 点以上打出来,栅格化,再缩小。当然,这肯定是我字体参数没设置对。最简单还是直接用 ai 文件。
谁教教我怎么设这些参数啊?它们都啥意思啊? |
24
qof3990 OP 又研究了一下发现,ai 需要把 otf 文件放到它自己的 font 文件夹下。就能正常使用了。而且渲染效果更好。
|
25
tyhuohuo8 2020-04-27 13:38:18 +08:00
我一个没看懂。。。
|
26
listkun 2020-04-27 13:51:51 +08:00
看评论才知道是数字.......
|