V2EX › React
[想知道发生了什么] react 的 constructor、componentWillMount、componentDidMount 时期中该 jsonarray 有值,但是.length 的输出 0,[下标]为 undefined
devwolf · yctjb1 · 2020-06-04 16:20:49 +08:00 · 1831 次点击这是一个创建于 1643 天前的主题,其中的信息可能已经有所发展或是发生改变。
因为 react-photo-view 插件无法提供水印功能,又没法子暴露 img 元素, 所以笔者用了 https://blog.csdn.net/qq_35306736/article/details/106522144 的法子,通过 url 获得 base64 用 img 接受绘制在 canvas 添加水印 toBlob 转成 blob 再 URL.createObjectURL 转成 DOMString,如此就纯前端将 url 变成一个带有水印的新 src 可用值。
然后出现了下述问题:
上述水印操作提到了 constructor 时期,
constructor 、componentWillMount 、componentDidMount 都可以打印出这个 JSONarray,形如
console.log(this.state.photoImages)的值为
[{intro: "以上证照均由商家提供,信息以证照所示为准",
src: "blob:http://192.168.56.1:3000/7eb8a3a8-9c80-4b09-a620-653b04762620"}]
问题发生了,
this.state.photoImages.length 的值一直是 0,虽然 this.state.photoImages 是有值的。
如果在页面设置一个交互按钮,开关一个新 state 来判断渲染 this.state.photoImages 给 react-photo-view 插件是生效的。浏览器的 react developer tools 插件也可以从该页面组件的 state 中查得 photoImages 有值(不然上面的交互按钮也不会成功了)



1
siyushin 2020-06-04 23:40:35 +08:00 via Android
你的 photoimages 是异步才有值的吧。
|
2
theprimone 2020-06-05 09:30:09 +08:00
说这么多也没用,还是整个在线 demo 实在
|
3
devwolf OP @siyushin 感谢提醒。
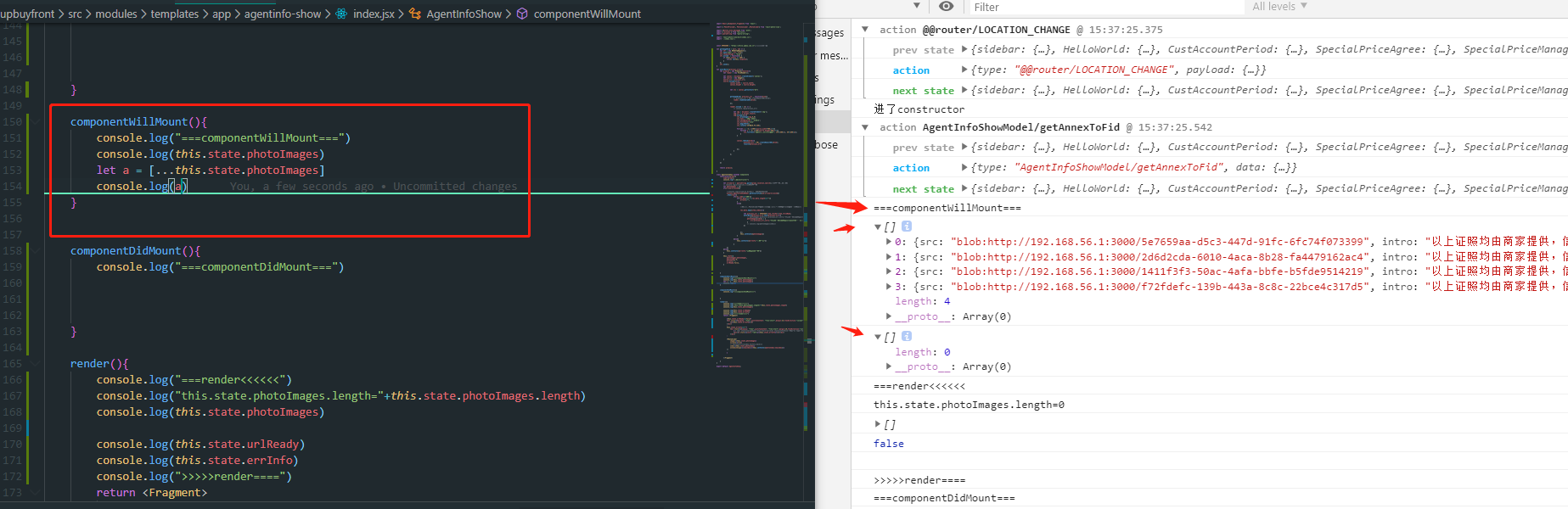
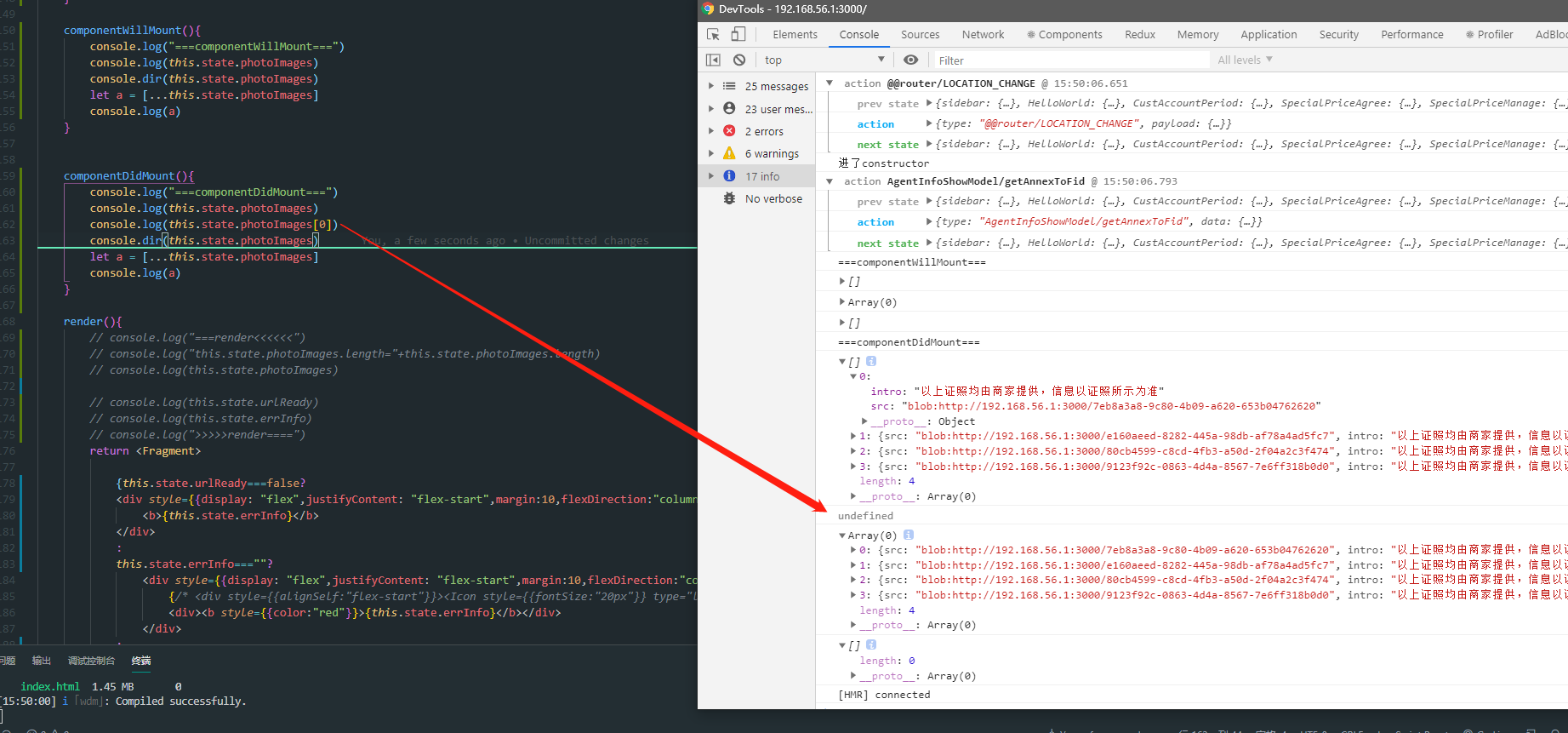
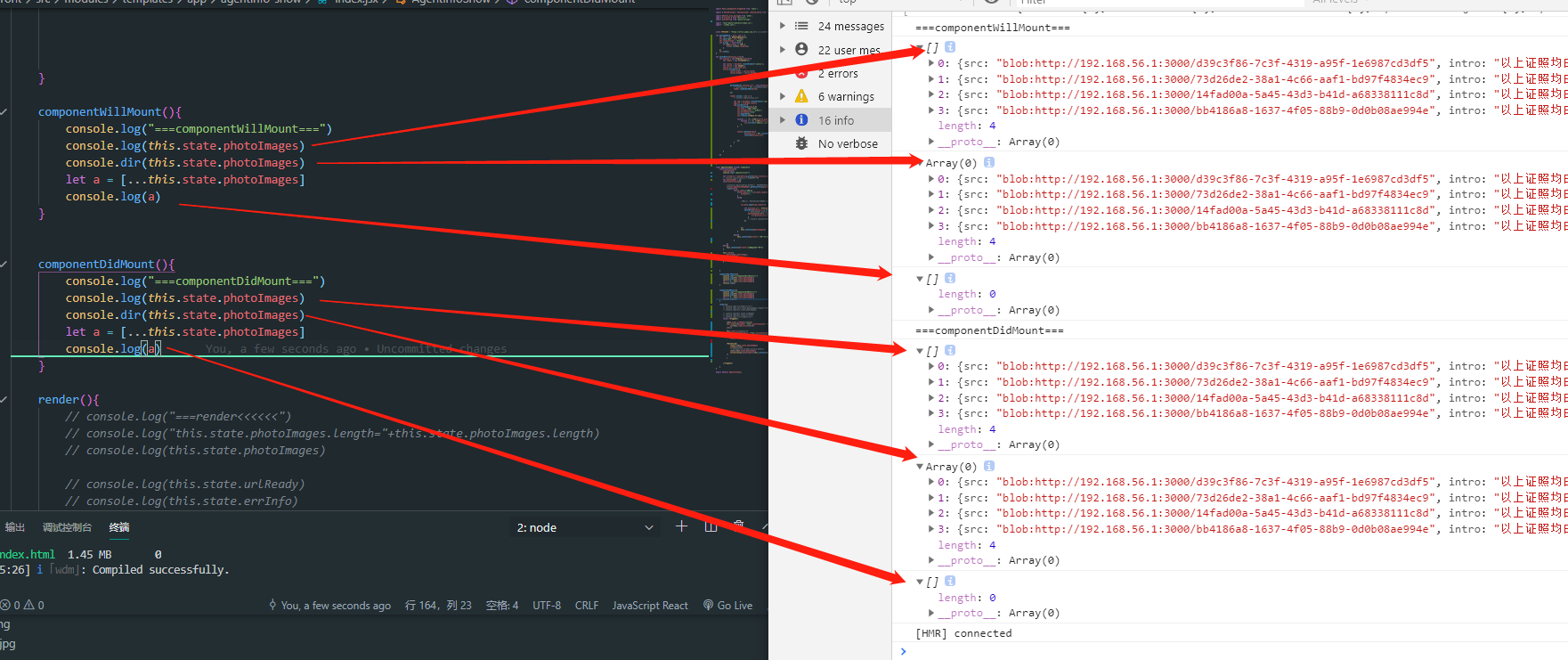
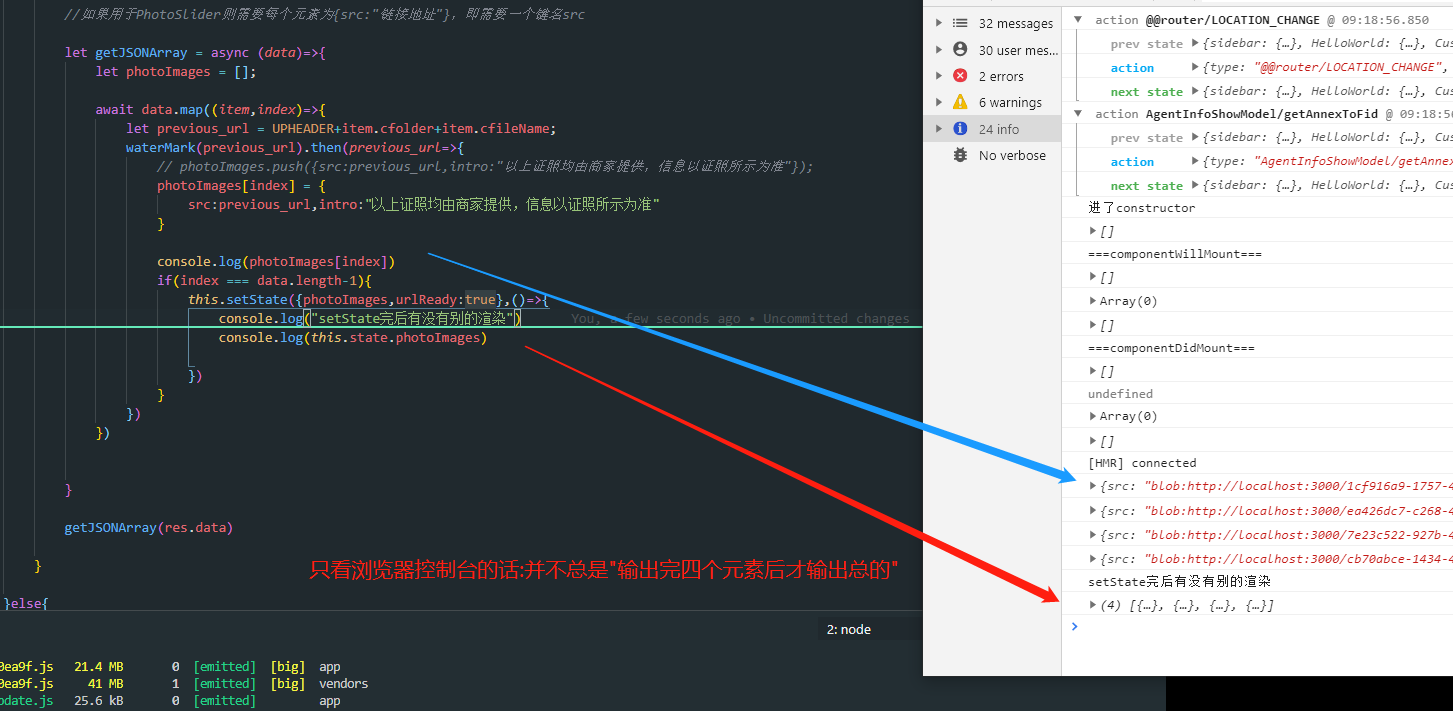
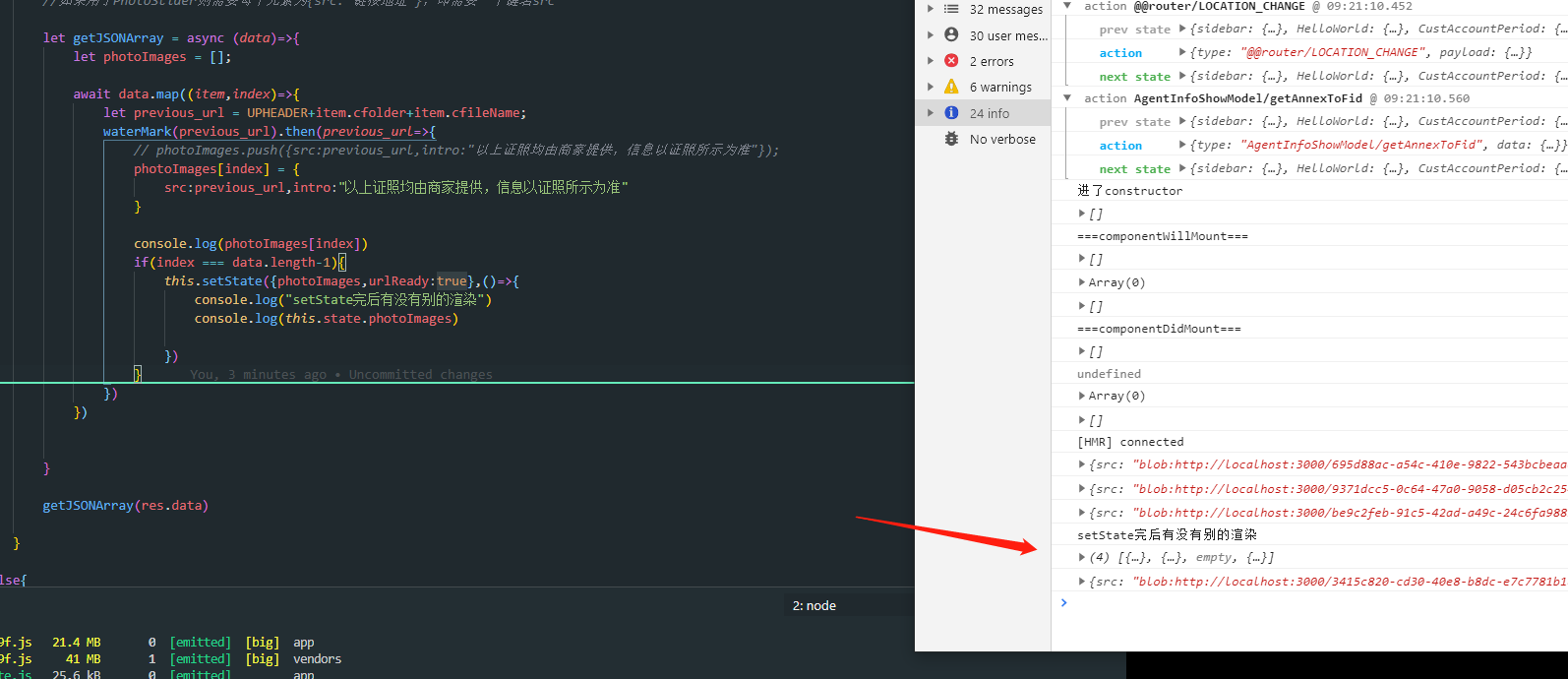
种种糟糕的操作与理解导致了这个问题——包括自己对异步的错乱使用,更主要的是(个人猜测式总结):太过相信浏览器控制台的打印顺序(下图二、图三,图三能正常运行) 图一:<img src='http://i1.fuimg.com/704774/b71cd850a162e117.png'> 图二:<img src='http://i2.tiimg.com/704774/9eb2296d751f2b7b.png'> 图三:<img src='http://i2.tiimg.com/704774/e26bab2ed5690340.png'> |
4
devwolf OP @theprimone /捂脸 勉强算搞定了(未精确定位原因但是解决效果已经达到),不然真要 demo 了
|
5
devwolf OP |
6
rioshikelong121 2020-06-08 13:44:12 +08:00
jsbin 搞个 demo 兄弟
|
7
devwolf OP |
8
devwolf OP |
9
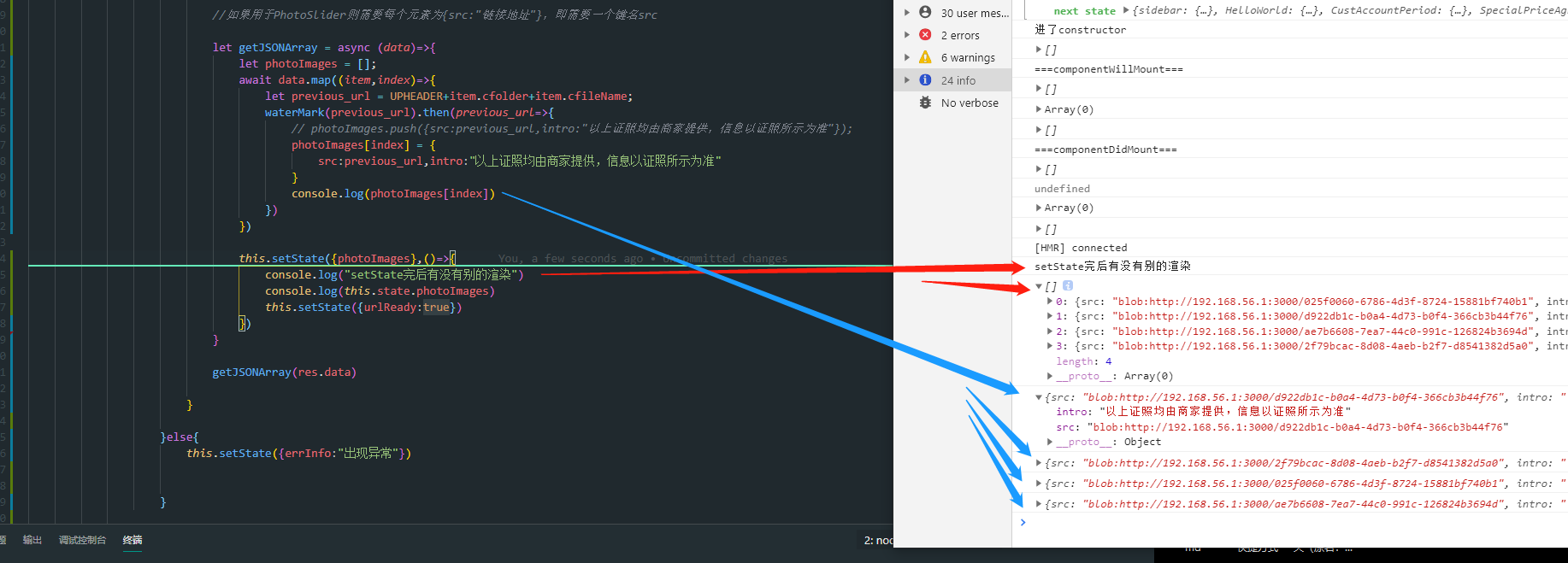
devwolf OP 最终看起来是用 async/await 包起来解决的,今天有同事遇到了类似的问题,回头看了一下。这类问题关键字好像是“js 数组长度为 0 但是有元素”
|