V2EX › 前端开发
分享一个与 postcss 和 viewport 配套使用的全新适配单位: pv
pomeloTT · 2020-09-10 22:05:50 +08:00 · 1246 次点击这是一个创建于 1541 天前的主题,其中的信息可能已经有所发展或是发生改变。
背景
-
旧的 rem 适配方案(无论是直接使用 rem,还是配合 flexiblejs 等 lib 库进行视口缩放)已经疲态尽显,且随着安卓高清屏的不断出现,同时 data-dpr 仍有进一步增加的可能性,rem 显得并不是那么稳固与称心如意。
-
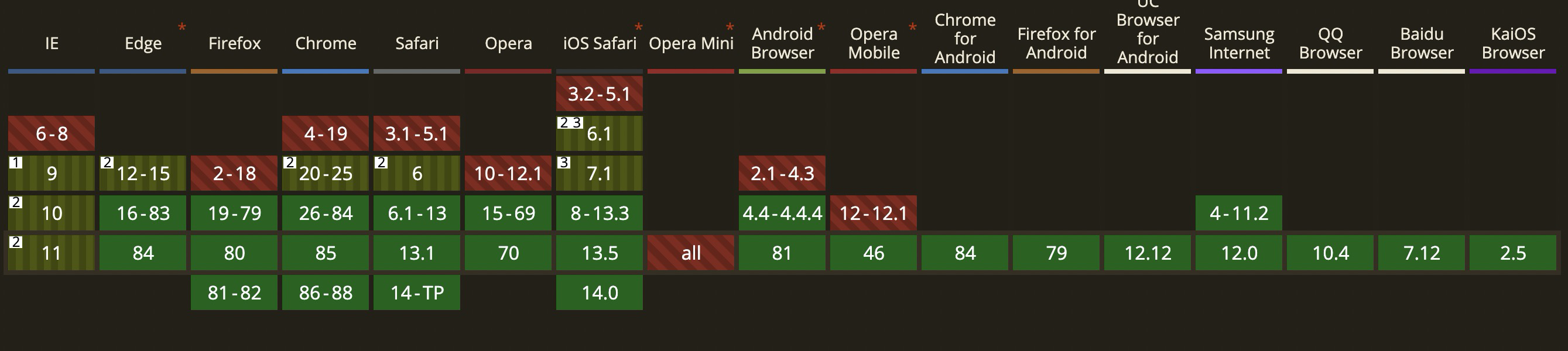
首先截止至发文日期,viewport 的兼容性如下:
 可以看到,viewport 的兼容性支持已经变得非常好,因此有机会抛弃一切外接库,直接使用原生的 viewport 。就像最早使用 sublime 到现在的 vscode,都需要重新配置插件 px2rem, 换了编辑器,换了环境,开发就会变得很陌生。再加上不同插件快捷键触发条件也不同,这就给原本就很煎熬的前端开发又增加了复杂度。好在 postcss 出现了,它允许我们用更加彻底(相比 less 和 scss 而言)的编程思维或者说面向对象的思维去对 css 做预处理。
可以看到,viewport 的兼容性支持已经变得非常好,因此有机会抛弃一切外接库,直接使用原生的 viewport 。就像最早使用 sublime 到现在的 vscode,都需要重新配置插件 px2rem, 换了编辑器,换了环境,开发就会变得很陌生。再加上不同插件快捷键触发条件也不同,这就给原本就很煎熬的前端开发又增加了复杂度。好在 postcss 出现了,它允许我们用更加彻底(相比 less 和 scss 而言)的编程思维或者说面向对象的思维去对 css 做预处理。 -
回到 px 转 vw 的问题上,解决此问题可以使用与 postcss 官方兼容的插件 postcss-px2vw-pv 解决:
-
此插件使用全新的置换单位 pv,用 postcss 自动对各种复杂 css 样式做计算与转换,而不必在开发过程中再考虑各种快捷键、编辑器插件以及转换配置等。
安装
npm i postcss-px2vm-pv -D
yarn add postcss-px2vw-pv --dev
配置选项
| 选项 | 类型 | 默认值 | 描述 | |:---:|:---:|:---:|:---:| | width | number | 750 | 设计稿像素宽度 | | decimal | number | 4 | 换算后小数点后的保留位数 | | comment | boolean | true | 是否生成插件相关注释 |
module.exports = {
plugins: [
require('postcss-px2vw-pv')
]
}
快速使用
- 首先添加 postcss 至开发环境中,此处不做赘述,不明白的可上 postcss 官方查看。
- 例如:
module.exports = {
plugins: [
require('postcss-px2vw-pv')({
width: 1080
})
]
}
- 然后对 postcss-px2vw-pv 进行配置,或使用默认配置项也可。
- 例如一个 div 的宽度是 ’500px‘, 那么你可以使用 ’500pv‘ 进行替换,插件会根据设计稿宽度自动计算并生成新的 css 样式。
小例子
- 在 750 宽度的设计稿下, 使用 500px 的宽度,10px 的横向位移
.box {
width: 500pv;
transform: translateX(10pv);
}
- 生成的最终样式如下:
.box {
width: 66.666667vw;
transform: translateX(1.333333vw);
}
1
SergeGao 2020-09-11 00:04:18 +08:00
效果跟 rem,flexiblejs 缩放有啥不一样呢?
|
2
weixiangzhe 2020-09-11 00:14:54 +08:00 via Android
pv 具体有什么不同呢
|
3
weixiangzhe 2020-09-11 00:21:24 +08:00 via Android
我看了下 pv 就是对应设计稿大小 750 的值 然后按比例转成 vw,支持一下,貌似已经类似的 postcss 的内容了,估计用不上
|
4
gouflv 2020-09-11 00:24:17 +08:00 via iPhone
px2viewport 就挺好的,没必要自己发明单位
|