这是一个创建于 1343 天前的主题,其中的信息可能已经有所发展或是发生改变。

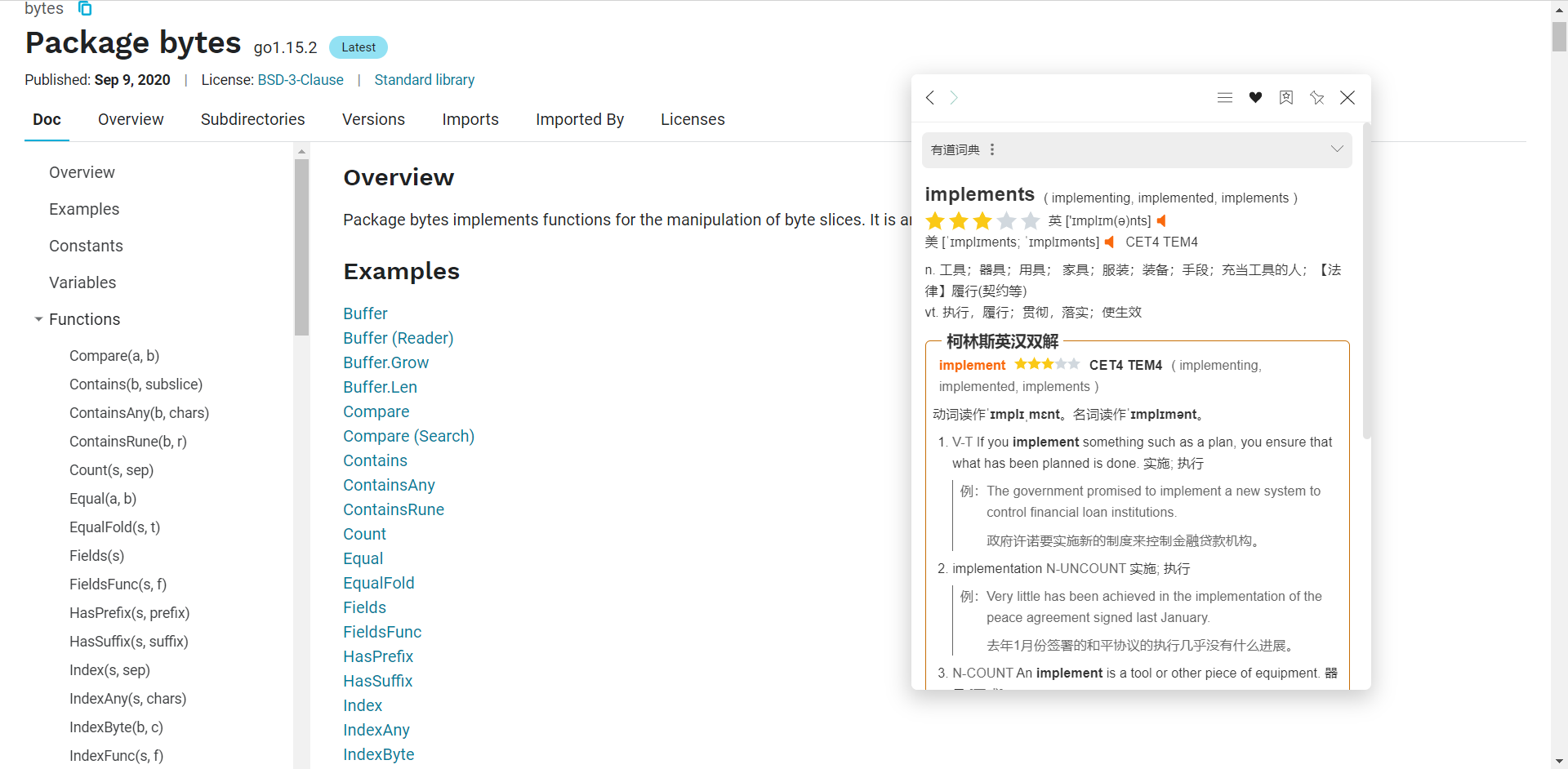
沙拉查词->查词面板->自定义查词面板样式
.menuBar {
background-color: #fff;
border-bottom: 1px solid #eee;
padding: 8px;
}
.menuBar-Btn_Icon,.menuBar-Btn_Icon-fav {
fill: #222;
}
.mtaBox-TextArea-Wrap,
.mtaBox-DrawerBtn,
.waveformBox.saladict-external,
.dictItemHead-Logo,
.menuBar-SearchBox_Wrap,
.menuBar-Btn[title="查单词"] {
display: none;
}
.dictItem {
padding: 0 10px;
}
.dictItem:first-child {
padding-top: 10px;
}
.dictItem-Body {
padding: 0 3px;
}
.dictItemHead {
background: #eee;
border-radius: 6px;
padding: 6px;
height: auto;
}
.dictPanel-Root {
box-shadow: rgba(0,0,0,0.2) 0 7px 21px 2px;
}
第 1 条附言 · 2021-03-25 23:06:18 +08:00
这是我去年 10 月 08 日写的,今天才想着放 v2 来
原文 https://nexmoe.com/3990884387.html
原文 https://nexmoe.com/3990884387.html
第 2 条附言 · 2021-04-08 10:01:29 +08:00
1
zdb1115 2021-03-25 22:04:39 +08:00
楼主开发的吗?太棒了,谢谢分享。
|
2
Whalko 2021-03-25 22:31:16 +08:00
真漂亮啊❤
|
3
iyobucuo 2021-03-25 22:51:34 +08:00
漂亮!!
|
4
tousfun 2021-03-26 07:17:56 +08:00 via iPhone
多谢
|
5
mingff258 2021-03-26 08:59:10 +08:00
可以,已经用上了
|
6
saimax 2021-03-26 09:09:04 +08:00
多谢~ 漂亮
|
7
binaryify 2021-03-26 10:08:49 +08:00
可以可以,用上了,就是觉得高度有些低了
|
8
sgiyy 2021-03-26 10:43:16 +08:00
支持下,看着舒服多了
|
9
woolni 2021-03-26 11:06:09 +08:00
👍🏻可以可以,换了种风格
|
10
lecia 2021-03-26 11:51:22 +08:00
点插件图标,弹出窗口中无搜索栏,在窗口出无法查词。
|
11
leeggco 2021-03-26 12:27:02 +08:00
👍🏻可以可以
|
12
asca 2021-03-26 13:33:34 +08:00
感谢
|
13
asca 2021-03-26 13:33:46 +08:00
感谢!!
|
14
xuxu5112 2021-03-26 16:39:27 +08:00
点赞
|
15
TaiShang 2021-03-26 17:09:47 +08:00
好看
|
16
OysterQAQ 2021-03-26 17:16:31 +08:00
很赞
|
18
lecia 2021-03-26 18:00:37 +08:00
@V2Bing 找到了,谢谢😄。还有一个,插件窗口的 css 与划词窗口的 css 可以分开设置吗?文档中没找到相关详细介绍,F12 后 css 有些多,现在还没尝试修改,筛选后依然不好看出这两个窗口是不是可以分开的。
|
19
zwxharry 2021-03-26 18:13:25 +08:00 via iPhone
点赞👍
|
20
greatghoul 2021-03-26 18:15:33 +08:00
太棒了。
|
21
sephinh 2021-03-26 18:43:27 +08:00 via iPhone
漂亮,支持
|
22
hei1000 2021-03-26 20:05:54 +08:00
之前没注意,原来还可以自定义
|
24
ThinkTwive 2021-03-26 23:59:47 +08:00 @hei1000 改了下楼主的配置 保留下搜索框
`css .menuBar-SearchBox_Wrap input{ color:black; }, .menuBar-Btn[title="查单词"] { display: true; } ` |
25
hei1000 2021-03-27 11:50:46 +08:00
@ThinkTwive #24 Thanks.
|
26
suibianzai 2021-03-29 09:29:39 +08:00
@ThinkTwive
请问如何保留搜索框?我加了这段还是没有搜索框,能否贴一下又搜索框的完整代码呀?感谢 |
27
Conte 2021-03-29 10:13:31 +08:00
@suibianzai #26
结合楼主和楼上的补个有搜索框的完整版: ``` .menuBar { background-color: #fff; border-bottom: 1px solid #eee; padding: 8px; } .menuBar-Btn_Icon,.menuBar-Btn_Icon-fav { fill: #222; } .mtaBox-TextArea-Wrap, .mtaBox-DrawerBtn, .waveformBox.saladict-external, .dictItemHead-Logo { display: none; } .menuBar-SearchBox_Wrap input{ color:black; background: #eee; }, .menuBar-Btn[title="查单词"] { display: true; } .dictItem { padding: 0 10px; } .dictItem:first-child { padding-top: 10px; } .dictItem-Body { padding: 0 3px; } .dictItemHead { background: #eee; border-radius: 6px; padding: 6px; height: auto; } .dictPanel-Root { box-shadow: rgba(0,0,0,0.2) 0 7px 21px 2px; } ``` |
28
suibianzai 2021-03-29 14:05:00 +08:00
@Conte 谢谢~
|
29
Seyee 2022-06-21 14:47:43 +08:00
楼上样式的历史记录按钮看不清,我也补充修改了一下,优化了一下输入框样式,不喜欢输入框宽度一直变,所以写死了,不想要的可以去掉最后一部分。
.menuBar { background-color: #fff; border-bottom: 1px solid #eee; padding: 8px; } .menuBar-Btn_Icon,.menuBar-Btn_Icon-fav { fill: #222; } .mtaBox-TextArea-Wrap, .mtaBox-DrawerBtn, .waveformBox.saladict-external, .dictItemHead-Logo { display: none; } .menuBar-SearchBox_Wrap input{ color:black; background: #eee; padding: 5px; border-radius:6px; }, .menuBar-Btn[title="查单词"] { display: true; } .dictItem { padding: 0 10px; } .dictItem:first-child { padding-top: 10px; } .dictItem-Body { padding: 0 3px; } .dictItemHead { background: #eee; border-radius: 6px; padding: 6px; height: auto; } .dictPanel-Root { box-shadow: rgba(0,0,0,0.2) 0 7px 21px 2px; } .menuBar-Btn_Icon-history{ fill: #333; } .menuBar-Btn:hover{ background:transparent; } .menuBar-SearchBox_Wrap, .menuBar-SearchBox_Wrap.isExpand{ width: 100px; flex: none; } |