Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 1211 天前的主题,其中的信息可能已经有所发展或是发生改变。
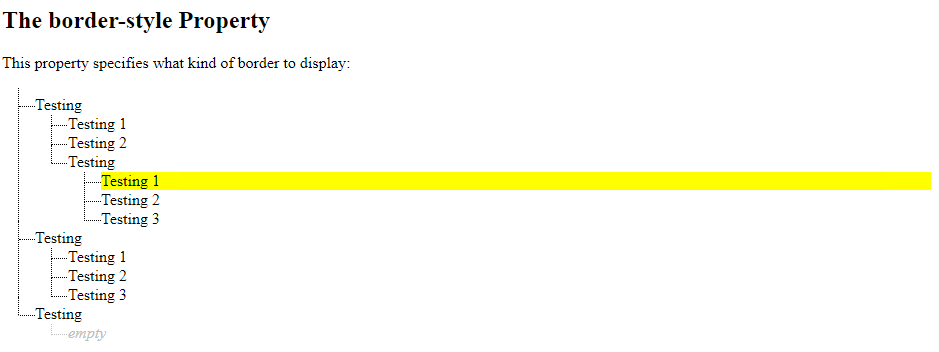
如图。

如果想实现 “点划线”,通常,需要利用 ul & li,先对齐,然后统一添加 dot lines 。 但是,这样一来的话,每个 li 下面的子元素,比如 p 或者 span,都会“框”在了 li 里面,左侧不是顶在整个边框的最左面,于是,鼠标 move 过去 /hover 的时候,高亮只能显示一部分(如截图所示),不能 整行的完整的高亮。
请教一下,在这样的情况下,要怎么实现整行高亮呢?还不能影响节点的 click 事件,即,在该行任意位置,单击鼠标左键,则选择当前行所在的节点。
谢谢!
mock 代码如下,可以下面这个地址,直接运行。 https://www.w3schools.com/css/tryit.asp?filename=trycss_border-style
<!DOCTYPE html>
<html>
<head>
<style>
ul, li { list-style: none; margin: 0; padding: 0; }
ul { padding-left: 1em; }
li { padding-left: 1em;
border: 1px dotted black;
border-width: 0 0 1px 1px;
}
li.container { border-bottom: 0px; }
li.empty { font-style: italic;
color: silver;
border-color: silver;
}
li p { margin: 0;
background: white;
position: relative;
top: 0.5em;
}
li ul {
border-top: 1px dotted black;
margin-left: -1em;
padding-left: 2em;
}
ul li:last-child ul {
border-left: 1px solid white;
margin-left: -17px;
}
p:hover {
background-color: yellow;
}
</style>
</head>
<body>
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<ul>
<li class="container"><p>Testing </p>
<ul>
<li><p>Testing 1</p></li>
<li><p>Testing 2</p></li>
<li class="container"><p>Testing </p>
<ul>
<li><p>Testing 1</p></li>
<li><p>Testing 2</p></li>
<li><p>Testing 3</p></li>
</ul>
</li>
</ul>
</li>
<li class="container"><p>Testing </p>
<ul>
<li><p>Testing 1</p></li>
<li><p>Testing 2</p></li>
<li><p>Testing 3</p></li>
</ul>
</li>
<li class="container"><p>Testing </p>
<ul>
<li class="empty"><p>empty</p></li>
</ul>
</li>
</ul>
</body>
</html>
1
autoxbc 2021-08-07 22:49:38 +08:00
树型节点换成并列节点,然后用 CSS 缩进出伪树型样式
https://gist.github.com/autoxbc/4648ba8499d600f690f4d9aa0bdee767 |