这是一个创建于 1094 天前的主题,其中的信息可能已经有所发展或是发生改变。
pp 直连的目标是各个设备的快速直连与互通,无论是电脑、手机还是平板,无论是 window 、mac 还是 android ,无论是 pp 客户端还是普通浏览器,都能快速建立直连通道,进行文件、文字、视频、控制指令等等的互通。
基于浏览器和桌面客户端直连的版本还算顺利,但是到了手机端,难题一个接一个,多到让人崩溃,幸好一些老用户的期待和支持,让我坚持下来了。因为 8.0 这个版本的复杂性,7.0 那个版本甚至没有发布,这次版本算是跨版本发布。
主要更新:
1 、发布安卓 app ,功能与其他平台功能基本保持一致(唉,大部分精力都花在要保持一致上啊)
2 、pc 客户端增加悬浮窗口模式,一个小 bar 窗口,可以直接拖放文件、文字到里面,完成快捷分享
3 、进一步完善“文件共享”功能,支持文件夹的共享和下载,支持 webrtc 与 http 双模式
4 、可视化沟通模块进一步完善
为了提高效率打造了快捷分享,一键可以实现分享:
1 、拖拽文件、选中的文字等内容到 PP 网站或客户端
2 、在手机上选中文件或文字内容后,点击“分享”,选择“pp 直连”
新版本刚上线,期待大家多提建议,如果使用中碰到问题,可以在 pp 直连内留言,谢谢!
网址: https://www.ppzhilian.com/
基于浏览器和桌面客户端直连的版本还算顺利,但是到了手机端,难题一个接一个,多到让人崩溃,幸好一些老用户的期待和支持,让我坚持下来了。因为 8.0 这个版本的复杂性,7.0 那个版本甚至没有发布,这次版本算是跨版本发布。
主要更新:
1 、发布安卓 app ,功能与其他平台功能基本保持一致(唉,大部分精力都花在要保持一致上啊)
2 、pc 客户端增加悬浮窗口模式,一个小 bar 窗口,可以直接拖放文件、文字到里面,完成快捷分享
3 、进一步完善“文件共享”功能,支持文件夹的共享和下载,支持 webrtc 与 http 双模式
4 、可视化沟通模块进一步完善
为了提高效率打造了快捷分享,一键可以实现分享:
1 、拖拽文件、选中的文字等内容到 PP 网站或客户端
2 、在手机上选中文件或文字内容后,点击“分享”,选择“pp 直连”
新版本刚上线,期待大家多提建议,如果使用中碰到问题,可以在 pp 直连内留言,谢谢!
网址: https://www.ppzhilian.com/
1
hertzry 2021-11-30 12:03:57 +08:00 via Android
via 浏览器下载的文件的话是 blob:https://xxx ,就下载不了,这个没办法吗?
|
2
bshu OP @hertzry 如果坚持用这个浏览器就没有办法,因为这个浏览器没有实现本地 blob 数据保存功能,只支持远程 http 下载那种方式,所以网页内代码再怎么努力无法修改浏览器自身功能。除非先把 blob 传到服务器上缓存,再转成 http 下载那种模式,但是这违背 pp 的直连不缓存的原则。抱歉!
|
3
eluotao 2021-11-30 13:25:56 +08:00
做的很好,功能很实用。UI 可以优化舒服一些。 推广起来用的人群就会更多了。
|
5
bshu OP @eluotao 多谢。UI 设计确实是一个短板,因为都是一个人做的,虽然期间已经大改版 4 次,只是一直没法达到一个较好的水平。自己也反思过,可能因为设计水平实在太业余,虽然可以调整布局框架改善一下体验,但是在细节和视觉方面没有把控能力。
|
6
luanjia 2021-11-30 17:20:07 +08:00
赞,晚上回家试试
|
7
madlifer 2021-11-30 17:23:31 +08:00
|
8
madlifer 2021-11-30 17:41:34 +08:00

直接一个页面就能解决的问题,为啥这么多页面。 最难受的是 比如我手机端传了文件 他只会在浏览器端显示一个图标来表示有文件过来了。 既然如此... 为什么不直接给用户跳到对应的 tab 呢 |
9
ParfoisMeng 2021-11-30 18:16:01 +08:00
手机客户端有计划伐?
|
10
ParfoisMeng 2021-11-30 18:17:05 +08:00
另外,给个 VIP 玩玩?(手动狗头)
|
11
ParfoisMeng 2021-11-30 18:17:58 +08:00
@ParfoisMeng 误,Android 已有,这里指的是 iOS 客户端
|
12
bshu OP @madlifer 感谢你的建议,只是看不到你贴的图片,用梯子也看不到。
1 、交互路径设计可能还是不是那么完善,可也是多次迭代后形成的,早期版本尝试过单页面的设计,只是随着功能增多,单页面越来越复杂,还涉及到连接多用户,所以现在的逻辑就是把功能模块化,单页面只负责单个相关功能。 2 、传输文件后,正常情况下除了有图标提示,还应该有声音提醒的,现在还不清楚是因为你那边没有外放问题还是程序运行问题,我会跟进测试一下。 |
13
wikii 2021-11-30 18:26:40 +08:00
这么强的吗,一个人
|
14
bshu OP @ParfoisMeng 现在只有 android 客户端,而且是第一版,后面会持续更新。
vip 的话你可以用你帐号的邀请链接再注册一下帐号就可以获得赠送了。早前对于新建帐号是有一个月的免费 vip 赠送的,只是后来发现大量恶意帐号注册,所以就关闭了这个功能。甚至现有的推荐赠送功能都遭到恶意程序的攻击,后来增加了注册限制才缓和了一些。望理解! ios 客户端后面会有推出,但是不是近期。原因是一方面需要对现有的多端进行完善与改进,另一方面 ios 开发那边并不是很熟悉,如果做的话要么花很多精力要么需要找个合适的 partner |
16
bshu OP @madlifer 看到你的图片了,原来是帮忙画了一个设计图,有心了,非常感谢。如果是按照你现在设计的话,发送和接收区域会很复杂,因为涉及到同时连接多个设备时的操作,还有就是接收区除了主动接收还有临时缓存等功能。后续如果我想到更好的办法进行整合时可以尝试一下你的方案。再次感谢!
|
17
wjx0912 2021-12-01 09:02:04 +08:00
希望支持 github 登录
|
18
whi147 2021-12-01 10:00:39 +08:00 via iPhone
标题栏有点大,窄一点会好看一些
|
19
whi147 2021-12-01 10:03:47 +08:00 via iPhone
邮箱注册要加入验证码环节,很容易被刷 vip
|
20
ParfoisMeng 2021-12-01 10:41:43 +08:00
@bshu 话说客户端还是有不少 bug ,我这边 mac 上闪退好几次了…… electron 真不是一个好选择,有时间尽量原生吧……
|
21
madlifer 2021-12-01 11:02:28 +08:00
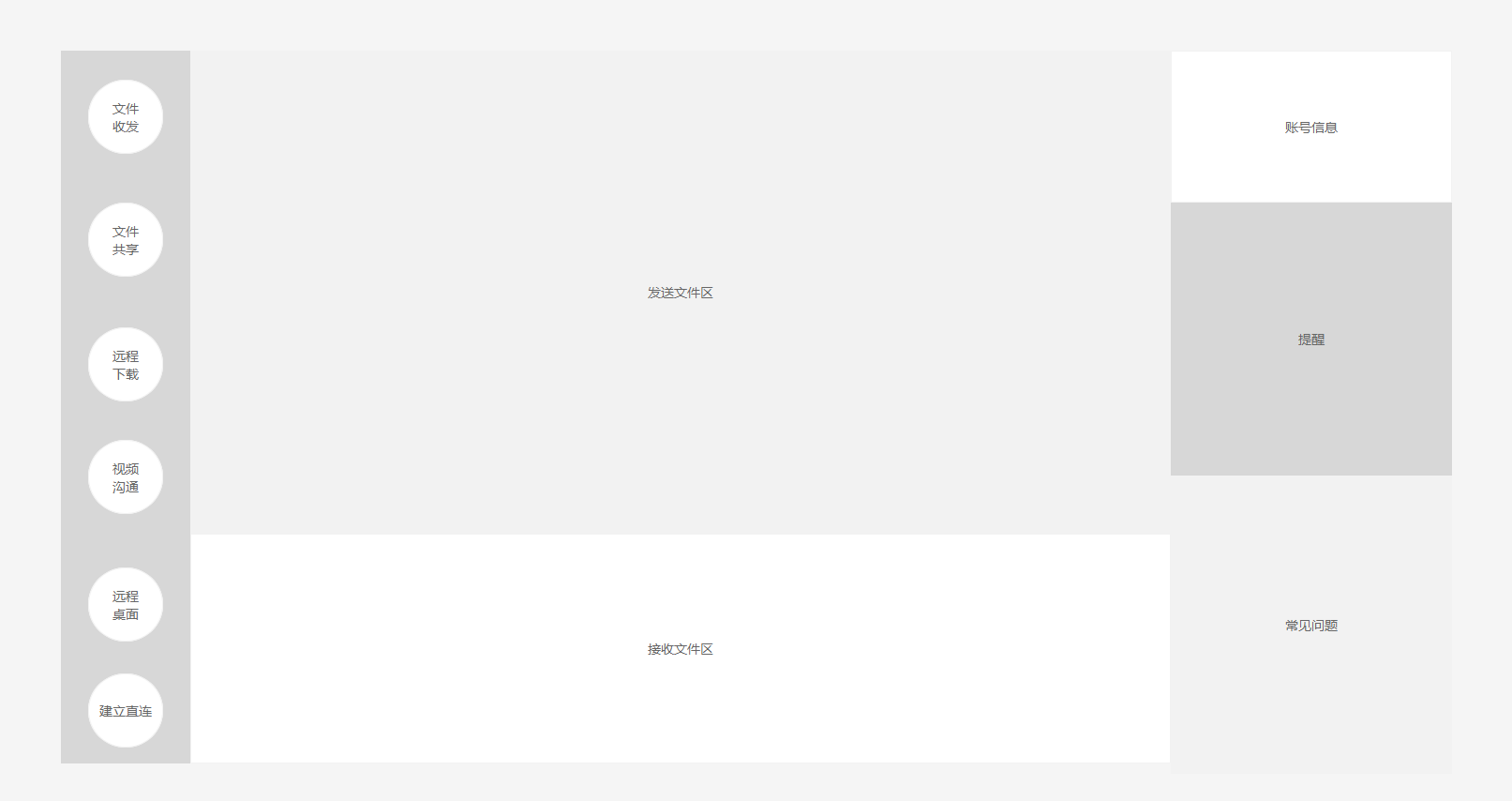
@bshu 我不了解技术实现的复杂度,如果单页面设计会复杂的话 ,我再提几个优化建议
1. 将主要功能放到左侧栏,将链接信息做成页面悬浮球,显示当前连接状态即可。 因为从交互来说链接是 首先要做的,但他是一次性的,后续再修改链接的概率应该不大,只要保持连接即可。 2. 某个功能模块有的动作,页面实现自动的 Tab 切换,而不是角标提示。使用过程中,用户对某个页面会出现内容是有预知性的,在这种情况下用户还是需要点到对应的功能区就会显得比较啰嗦。 |
22
bshu OP @whi147 标题栏那个涉及到多端,浏览器、桌面程序、手机客户端,现在是统一的,稍后根据情况可以调整一下。邮箱注册加入验证不难,只是我本人自己特别反感注册,希望越简单越好,后续可能改成第三方帐号登录
|
23
bshu OP @ParfoisMeng 多谢提醒,我会对 mac 和 linux 上的客户端好好测试一下的,因为开发环境是 window 的,所以对于 mac 和 linux 上的版本测试比较少,我会再针对性的处理一下
|
24
bshu OP @madlifer 多谢建议,我会认真考虑一下。
1 、之前说的单页面复杂不是指技术,是说页面展示的内容和功能太复杂了。连接信息那个页面页面,做出悬浮球或者单独放在一个边角区域,这个我需要在斟酌一下,因为连接页面除了展示连接状态,还有几个其他功能 2 、页面 Tab 自动切换这个,我觉得不是很合适。我觉得,除非用户主动点击或操作,对于某页面的变化有预期,否则页面的任何自动动作都会让用户困扰 |
27
JunC74 2021-12-01 16:23:04 +08:00
看起来挺不错的
|
28
ifwangs 2021-12-02 04:44:09 +08:00 via iPhone
远程桌面常见问题有个错别字 没增加应该是每增加
可以,但是没增加一个连接,会占用一部分设备的 cpu 等资源,请保证设备资源够用,否则会卡顿 给个 vip 试用? |
30
luanjia 2022-04-10 12:55:46 +08:00
感谢楼主,提一个改进建议,比如手机一次传了多个文件给电脑,电脑接收缓存后只能一个一个点击下载,能不能加个多选框提供批量下载的功能?多谢多谢!
|