V2EX › 程序员
typescript 里, 从后端接口获取的数据类型, 是声明全局类型呢, 还是模块类型呢
bthulu · 2022-07-23 10:34:05 +08:00 · 2624 次点击这是一个创建于 862 天前的主题,其中的信息可能已经有所发展或是发生改变。
全局类型, 其他文件里用到的时候不用 import 声明文件, 直接用就是了. 模块类型的话, 其他文件里用到, 就必须 import 声明文件. 其他文件频繁用到的话, 是不是声明全局类型方便点? 但是我在 stackoverflow 上又看到有人说, 声明全局类型只用来处理安装的第三方依赖没有类型文件的情况. 自己 ts 代码中是不建议这么用的.
1
effort 2022-07-23 10:49:27 +08:00
mark 一下。同样想问问这个问题~! 我目前是 declare 的。
|
2
zcf0508 2022-07-23 10:57:16 +08:00 via Android
写局部,需要的时候编辑器自动引入
|
3
liuw666 2022-07-23 11:26:55 +08:00 via iPhone
非全局变量。全部用 export 导出, 然后用 import 导入。 我觉得自己写的代码一般情况下是不应该出现 全局声明的
|
4
liuw666 2022-07-23 11:29:59 +08:00 via iPhone
每一个类型,每一个函数都应该有他的作用域
|
5
GreatAuk 2022-07-23 11:47:17 +08:00

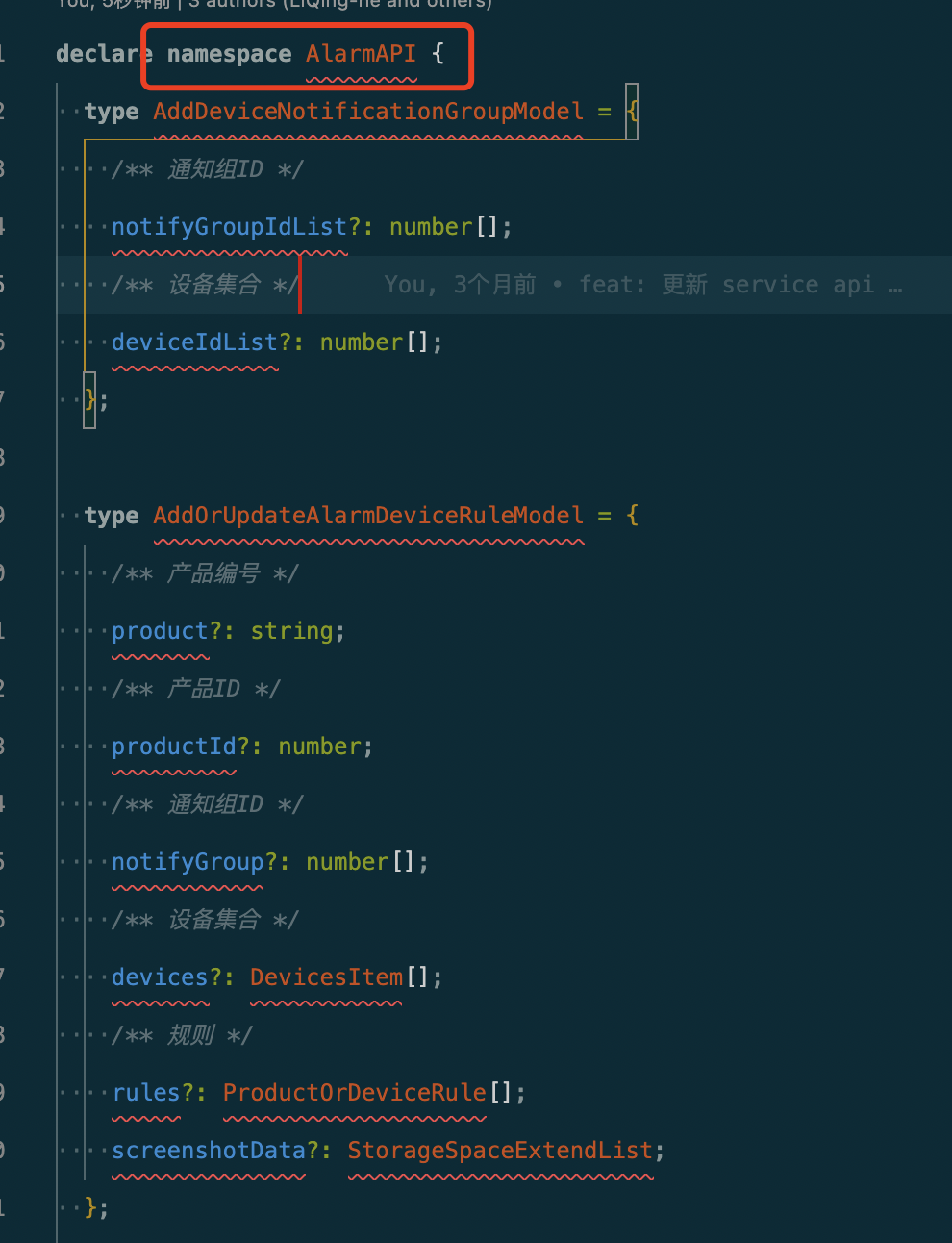
写成全局的,外面再加个 namespace 防止和其他全局类型冲突。我这个是通过 swagger.json 自带生成的,要不手动维护后端接口类型还是很麻烦,且容易遗漏的。 |
6
EminemW 2022-07-23 12:06:52 +08:00
尽量避免使用全局
|
7
DOLLOR 2022-07-23 14:24:00 +08:00
用模块类型。
嫌 import 麻烦? vscode 会自动帮你插入 import 语句的。 |
8
CokeMine 2022-07-23 15:11:51 +08:00 via Android
@typescript-eslint/recommended 要求必须引入
|
9
caisanli 2022-07-23 18:50:35 +08:00 via iPhone
用 auto-service 生成的 模块类型
|
10
jason94 2022-07-23 19:33:47 +08:00
|
12
wktrf 2022-07-23 22:53:23 +08:00
@bthulu 可以自己做一个,我根据 Swagger 再结合自己封装的类似 react query 的 http 请求库写了一个生成工具,自动生成一个具备各种类型的 hooks ,每次发请求就是调用各个 hooks ,用起来非常舒服。可惜我自己写自己的东西更倾向使用 graphql
|
13
jason94 2022-07-24 23:04:20 +08:00
@bthulu 生成的 ts 代码是有点长,但是类型都是完整的,都用 react-query 封装好了,直接使用 hooks ,非常方便。而且后端改了什么接口,我重新生成一下就知道。至少我是很少跟后端去对接口了。
|
14
karott7 2022-07-25 09:54:22 +08:00
全局类型不能随便写吧,万一有冲突不太好。
我也用模块类型定义,然后 import |
15
dssxzuxc 2022-07-25 13:44:07 +08:00
自己定一个不会重复的 namespace 就好了,作为库给别人使用的话类型需要单独的作用域,自己项目全局类型更方便
|