作者:吴楷鹏,He3 核心研发: https://he3.app/
开发者常常依赖 Chrome DevTools 来分析和优化网络请求。这个工具伴随着开源浏览器内核 Chromium 被包括了 Edge 、Opera 、QQ 浏览器和 360 浏览器等常见浏览器所采纳和提供。在这篇文章中,我们将介绍 Chrome DevTools 中的 网络面板 (Network) 功能,并提供一些有用的技巧来帮助您优化网络请求。
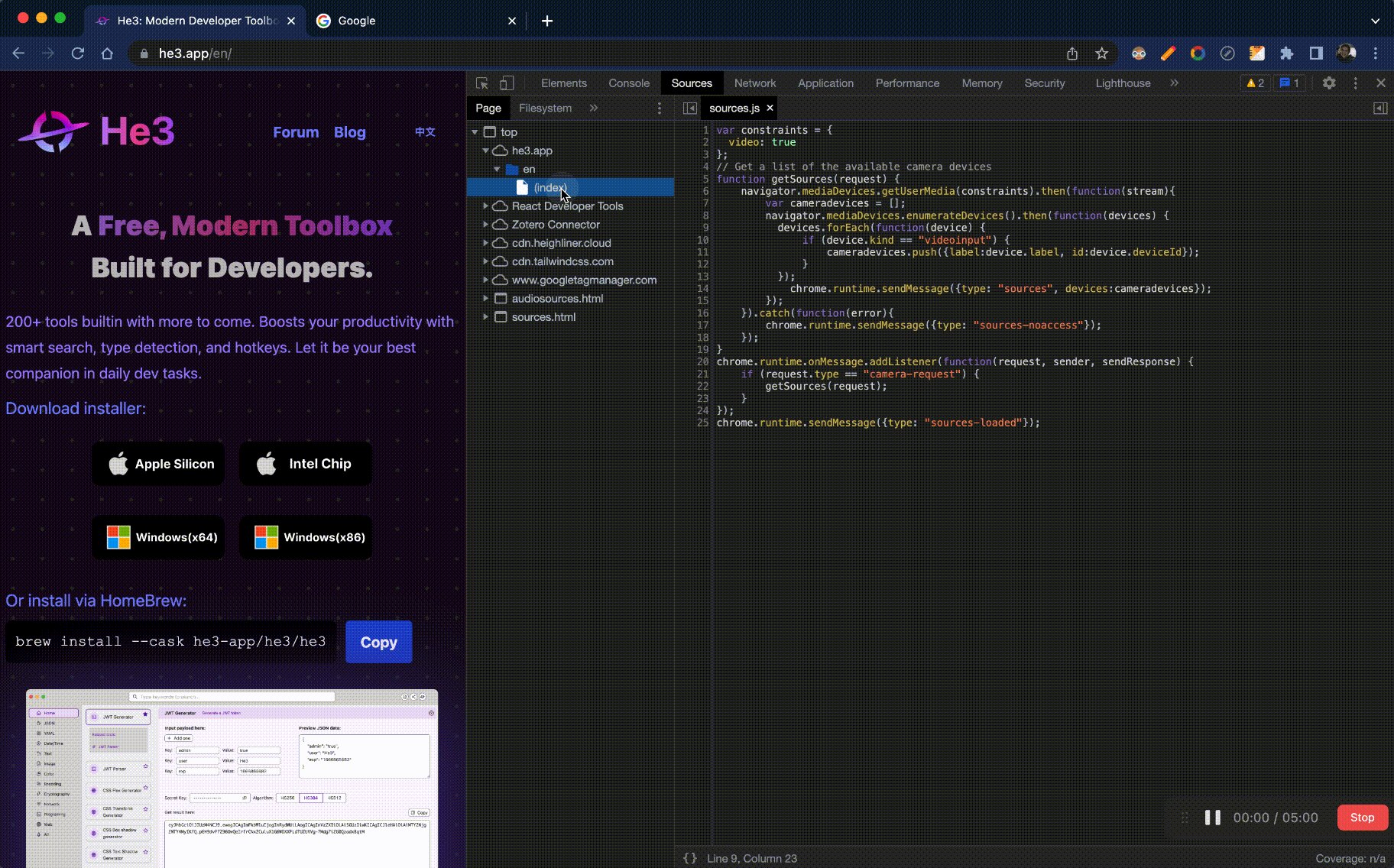
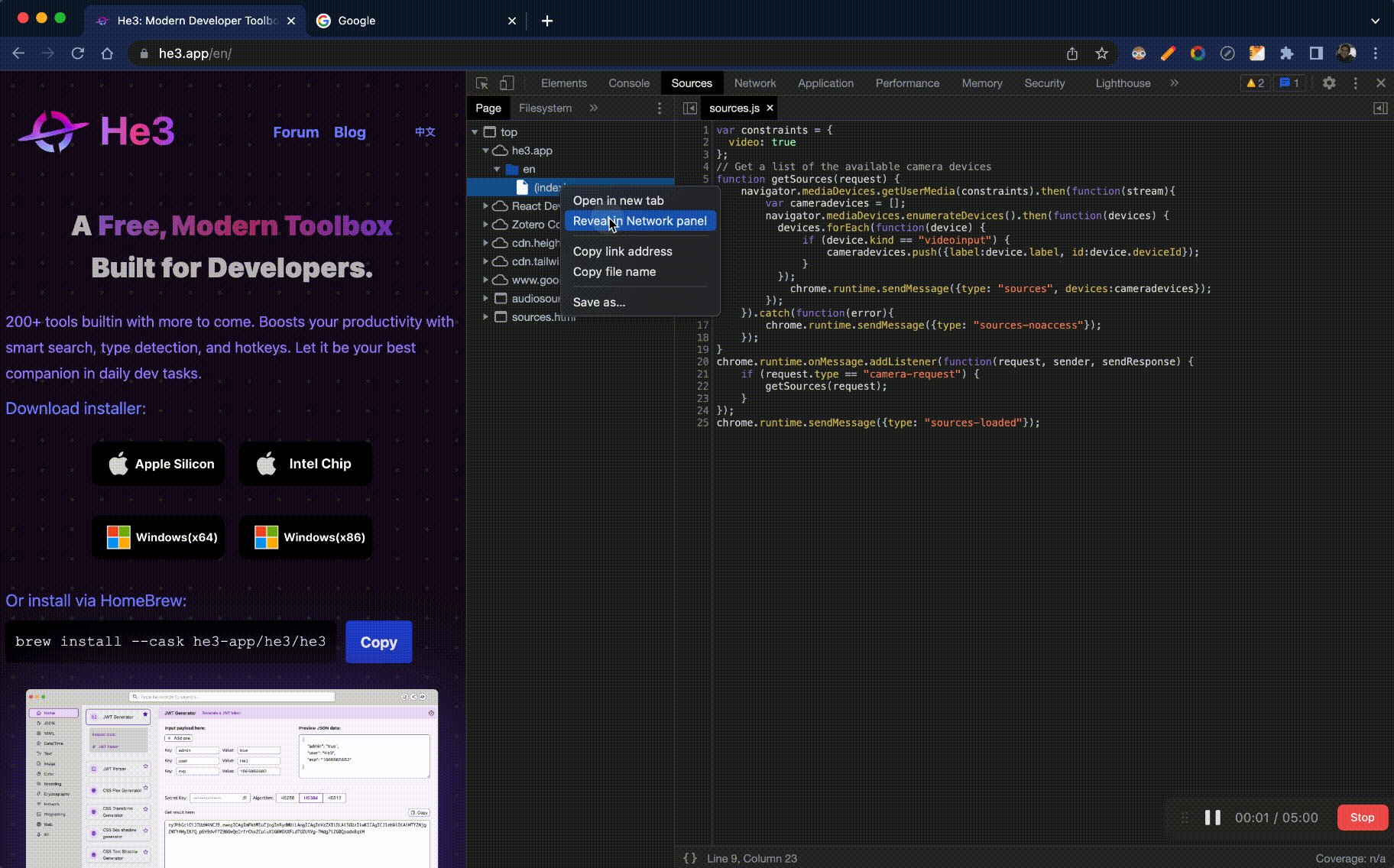
1. 查看资源来源
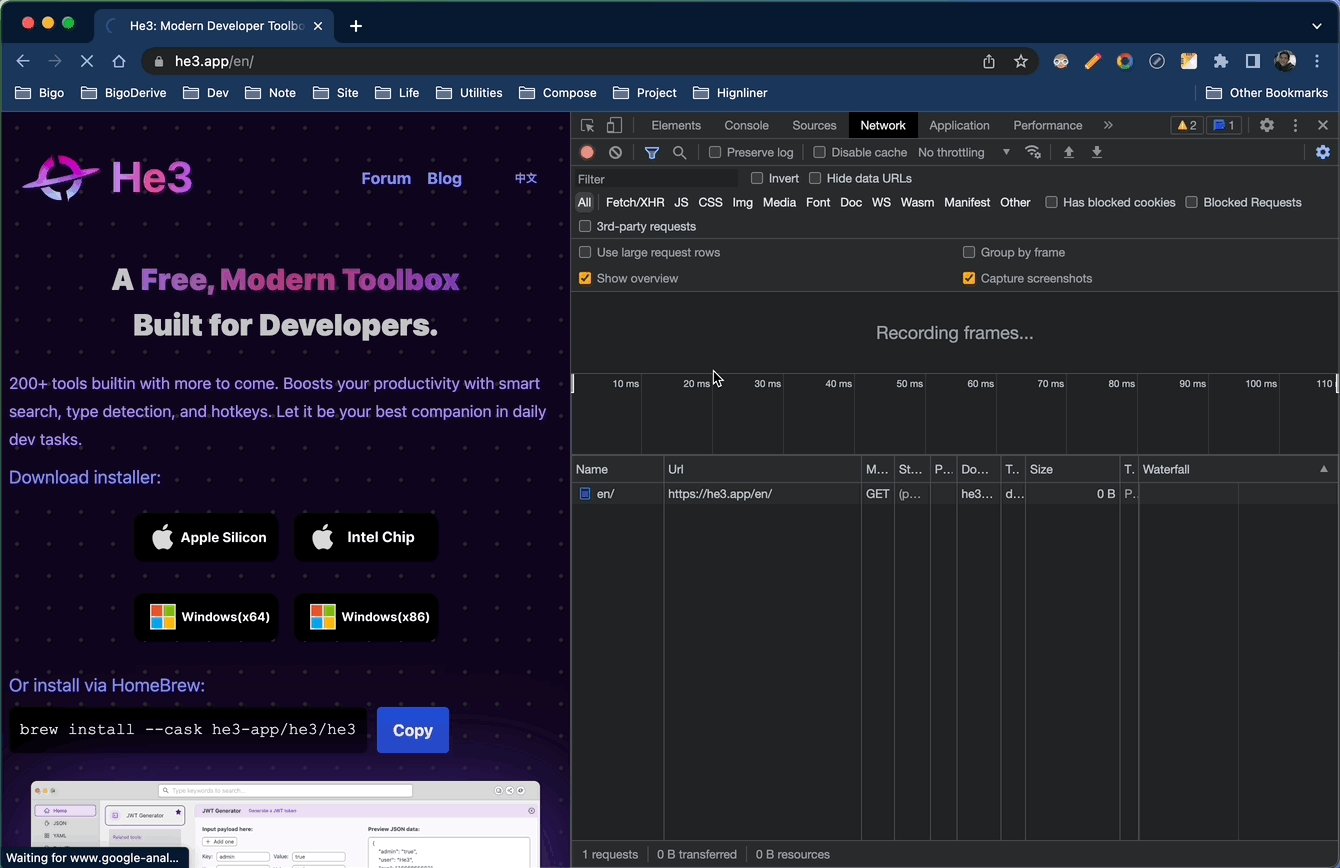
在资源面板查看文件时,Reveal in Network panel 可以定位资源属于那个请求:

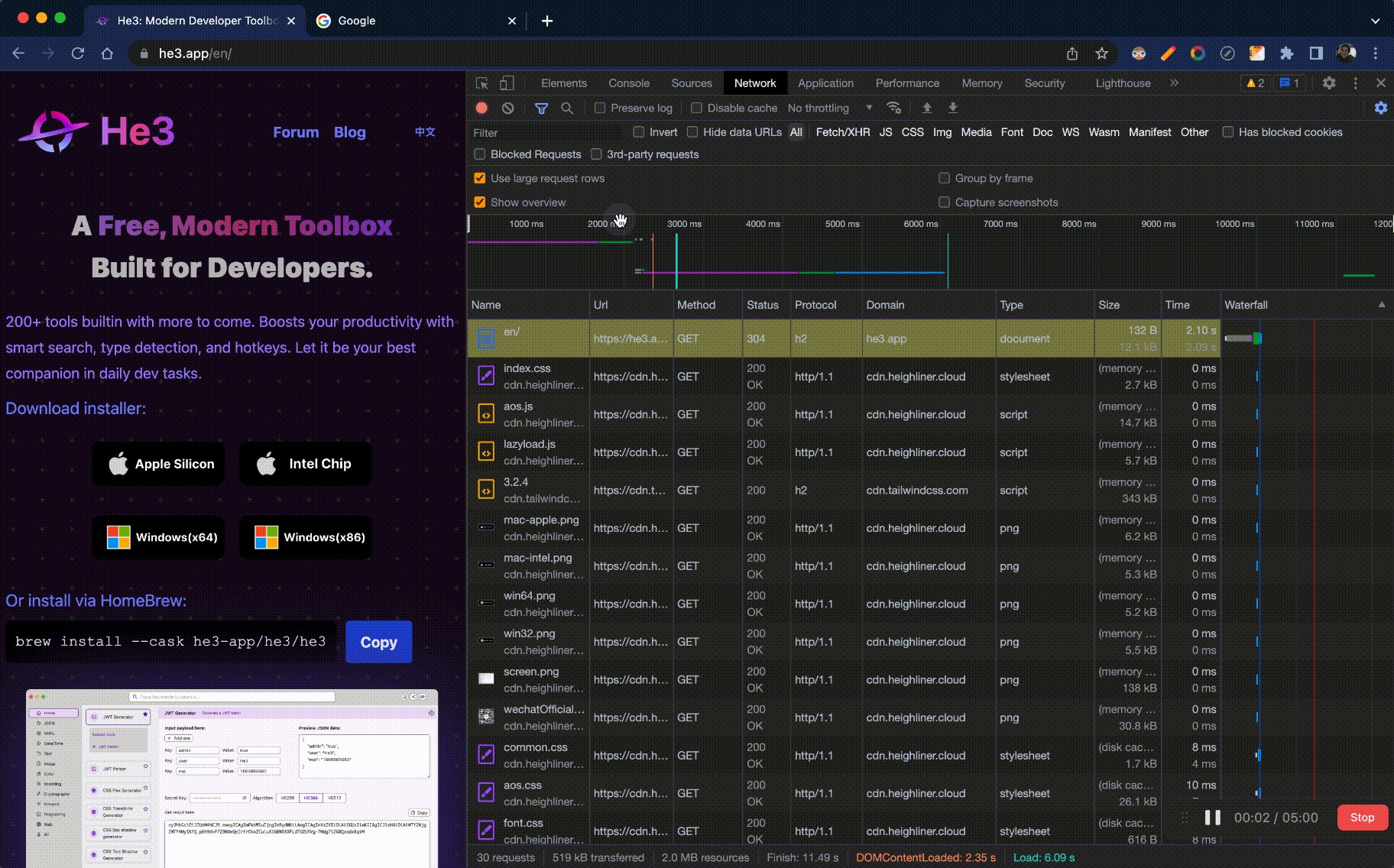
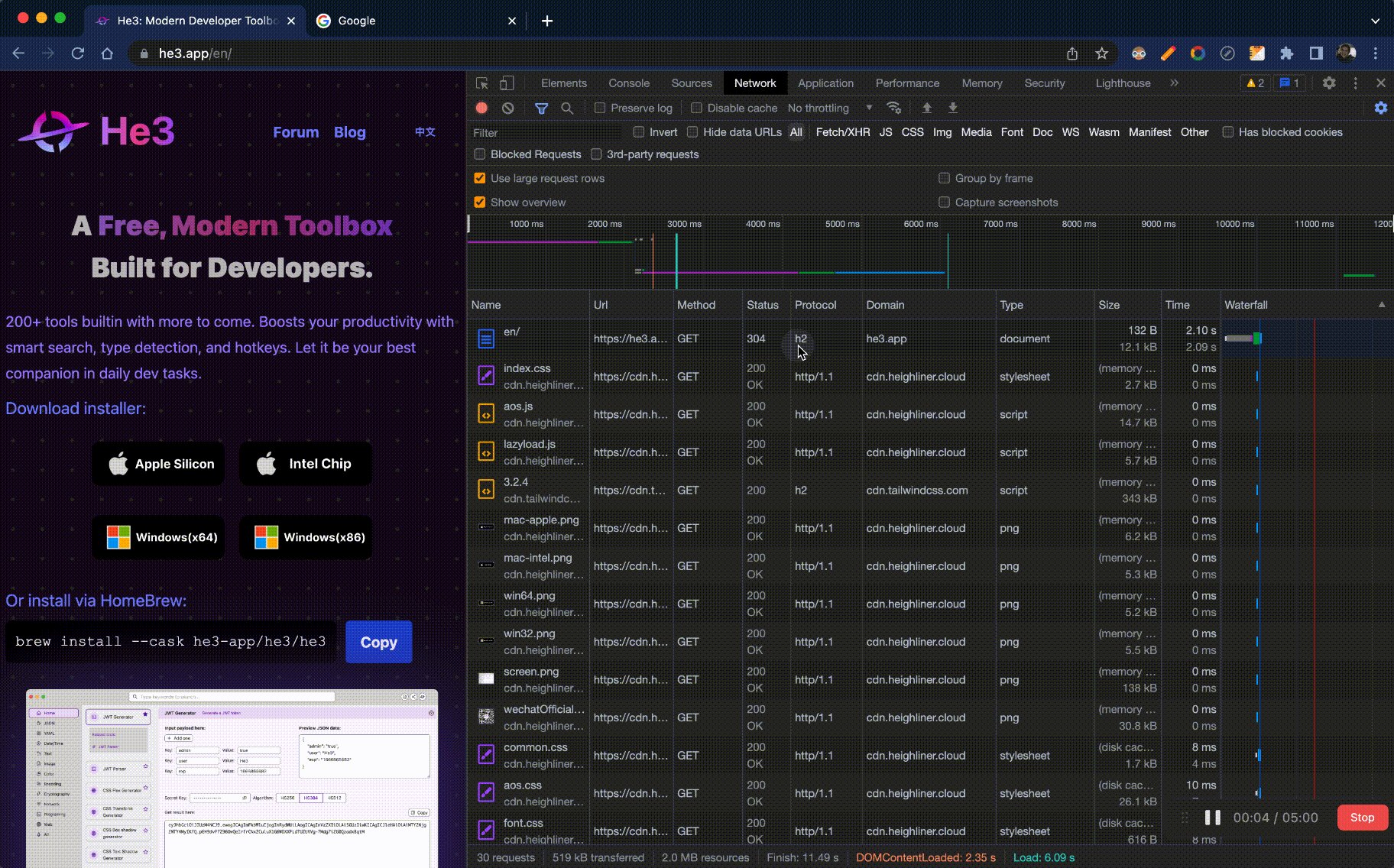
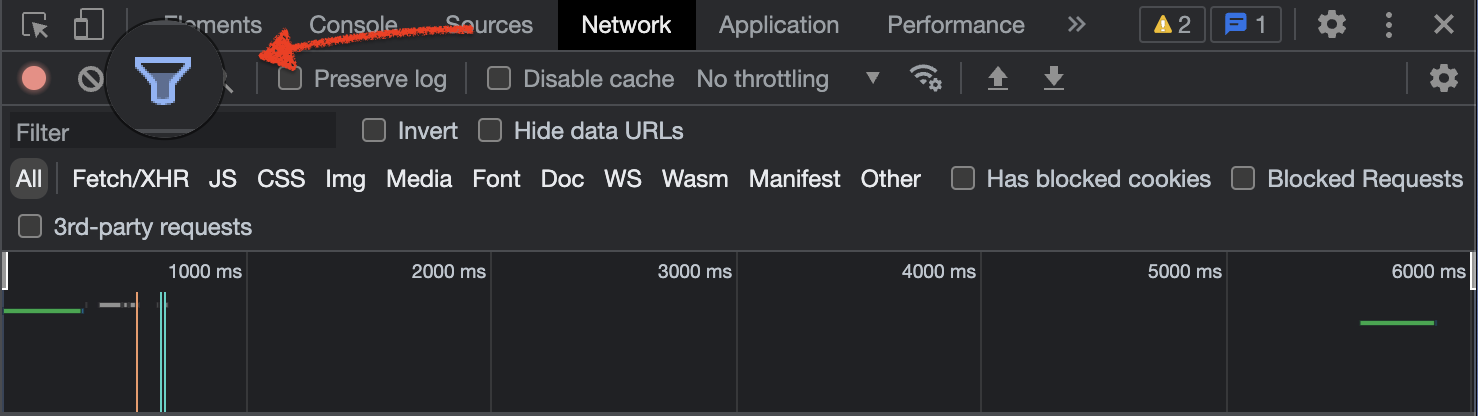
2. 过滤请求
点开后可以根据 Fetch/XHR 、JS 、CSS 等等选项请求过滤请求:

按住 <kbd>Ctrl</kbd> (Mac 用 <kbd>Command</kbd>) 进行点击可以多选,比如同时过滤 JS 和 CSS 类型的文件:

同时提供 Filter 输入框,可以根据输入的名称进行筛选,当然,你也可以写正则表达式,比如用 /(css|js)$/ 来同时筛选出 css 和 js 文件:

前面加个短横 - 还可以取反:

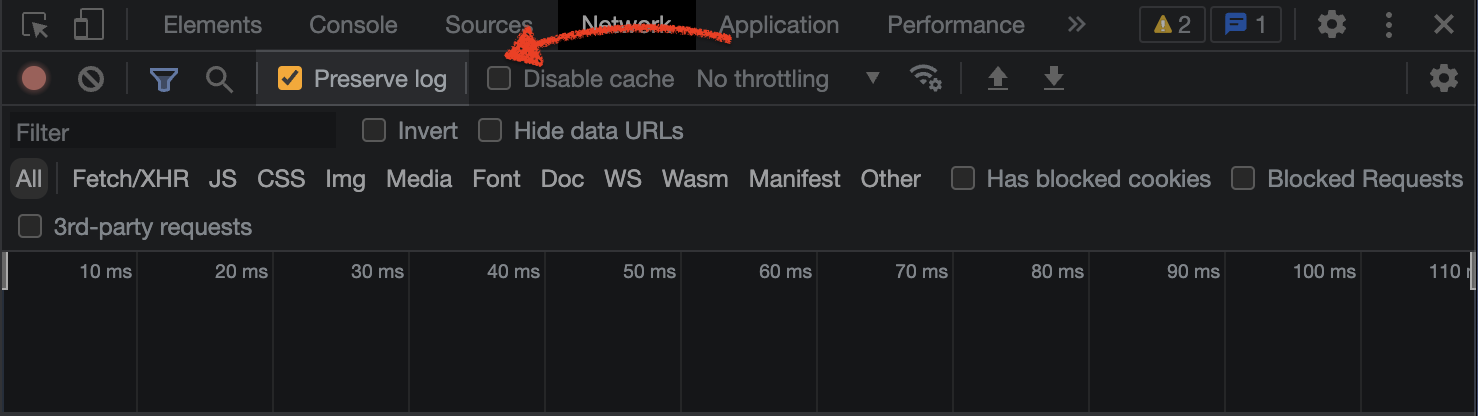
3. 保存所有网页请求
刷新页面所有请求都会重置掉,这对调试接口非常不方便,因为我们经常需要做前后请求对比,打开保存日志( Preserve Log )选项,将网页请求记录一直保存下来。

4. 禁止缓存
缓存对用户体验来说非常重要,但对开发来说非常不需要。打开禁止缓存( Disable Cache ),拒绝所有缓存。

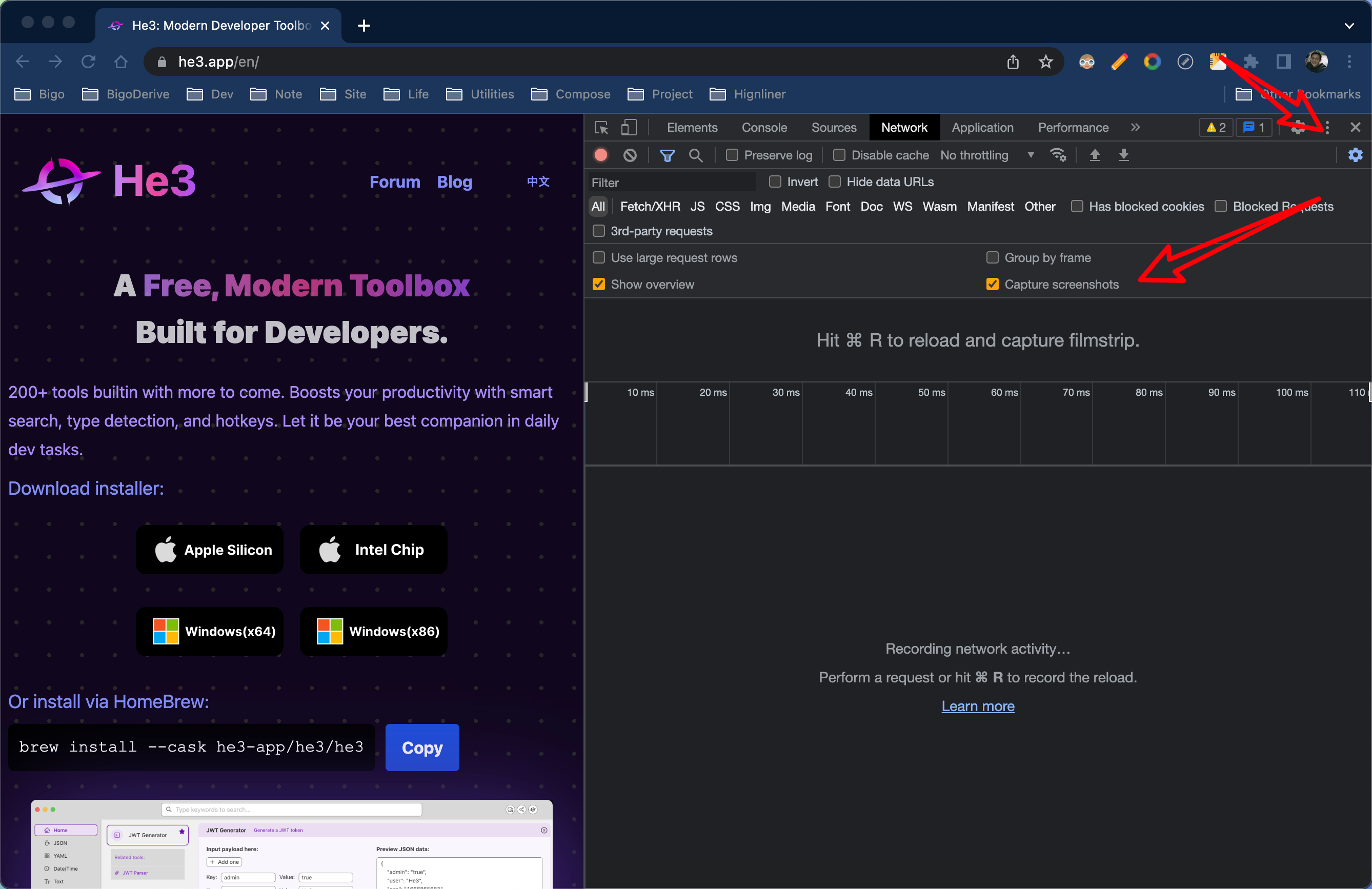
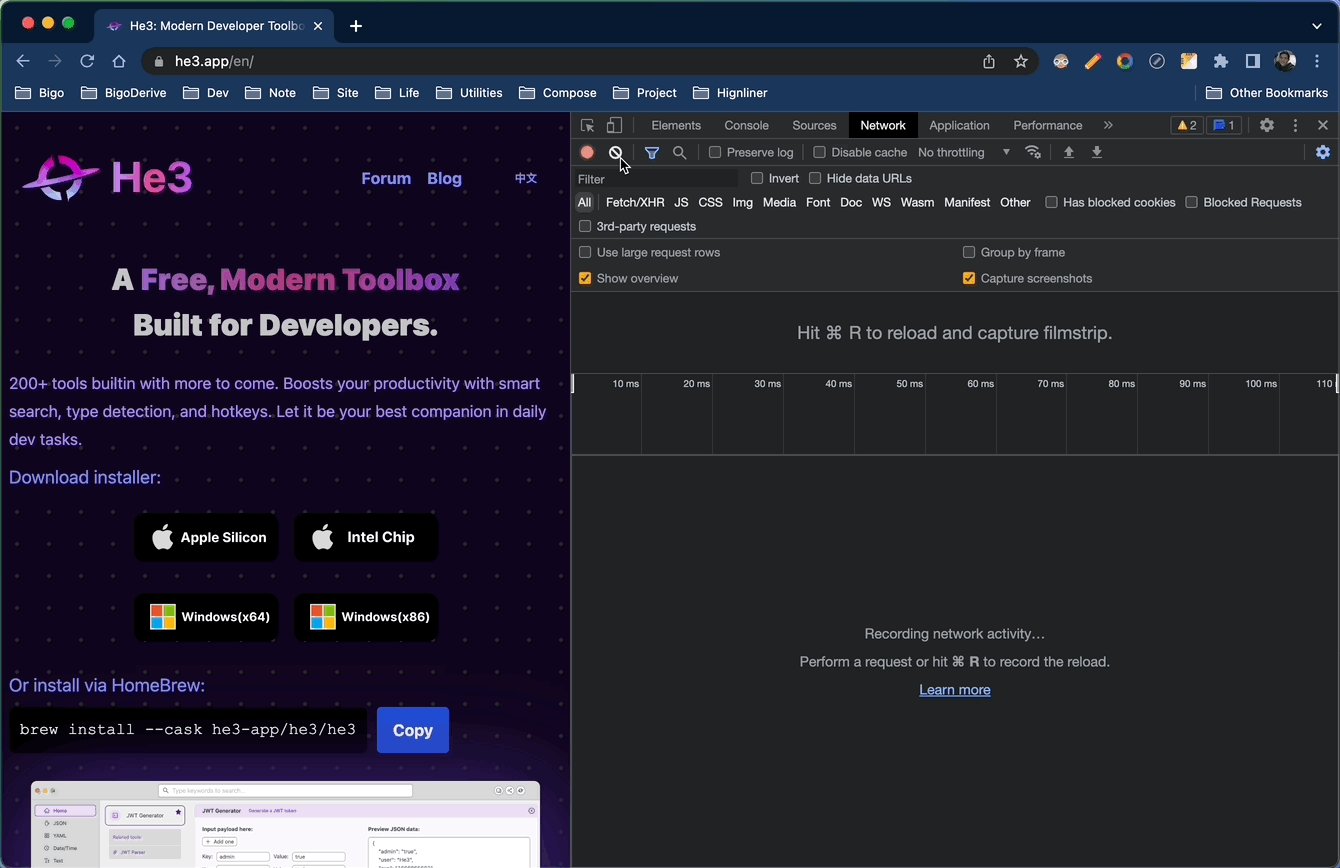
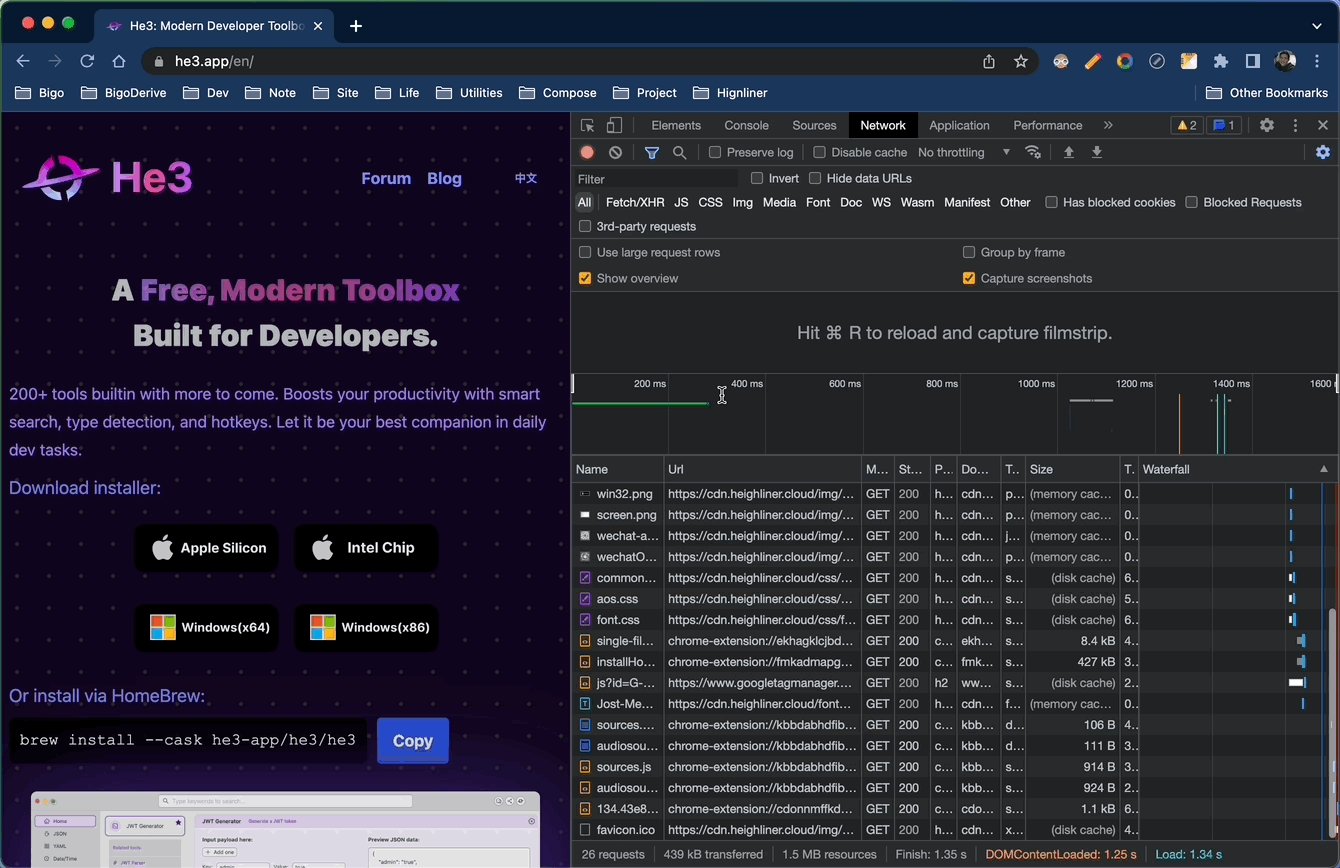
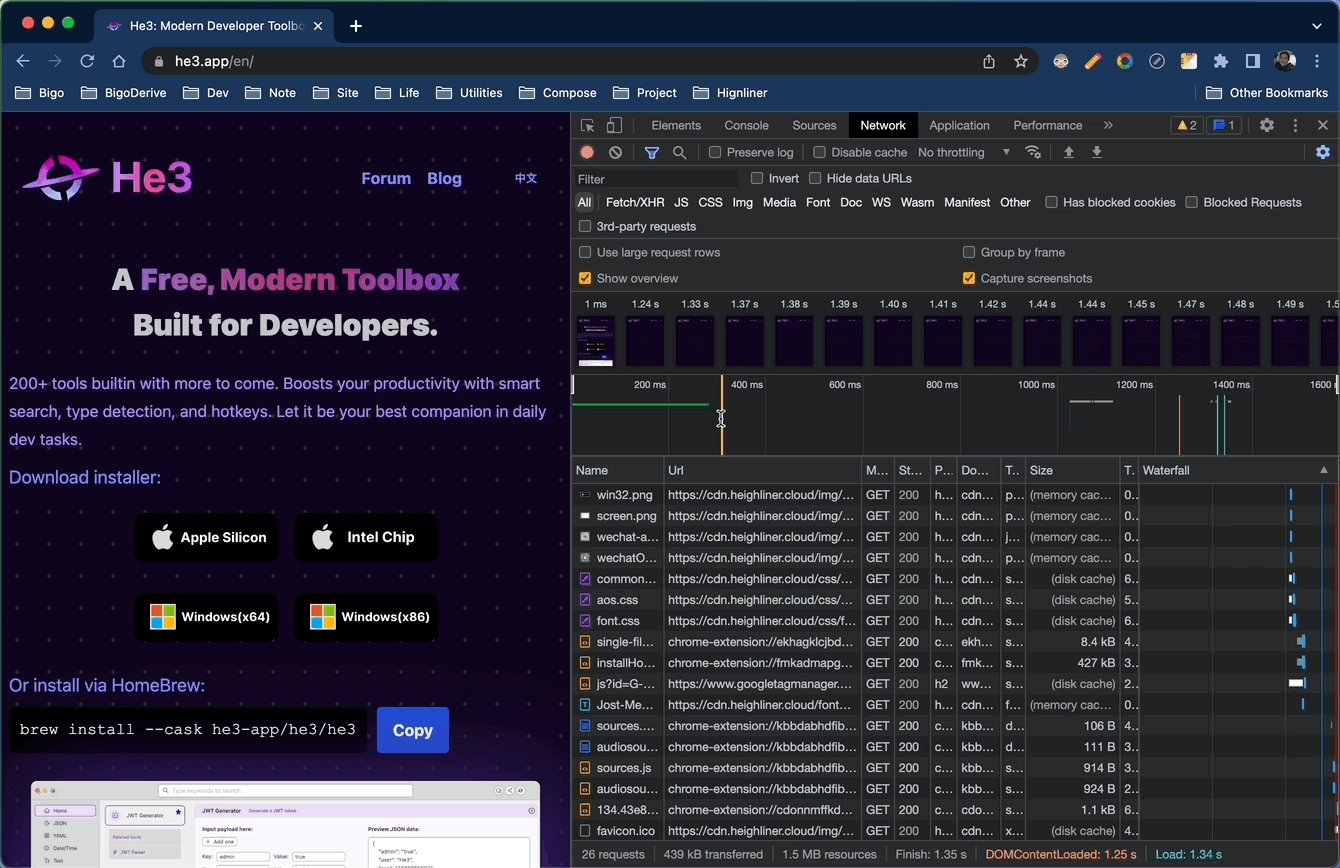
5. 网页加载截图
网络面板提供了网页加载截图, 方便你查看网页一步步的加载过程:


6. 禁止某些请求
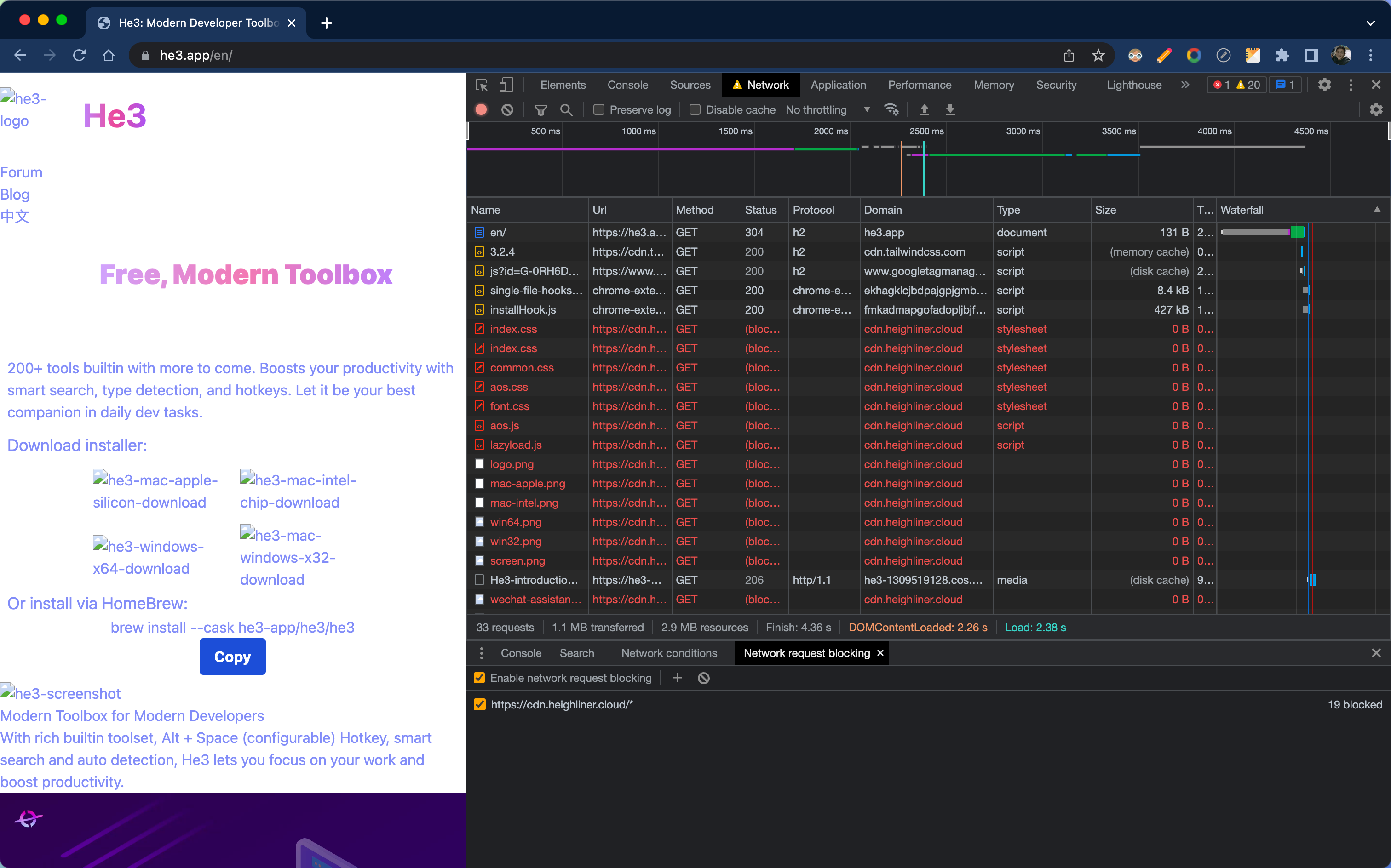
在分析网页性能的时候,可以通过禁止某些请求来做控制变量法:

这个方法只能单个单个禁止请求,Chrome 还提供了个根据模板禁止请求,首先 <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>P</kbd>( Mac 用 <kbd>Command</kbd> + <kbd>Shift</kbd> + <kbd>P</kbd> )运行命令菜单( Run command ),搜索 Show Network request blocking 并运行它:

比如禁止所有 CDN 文件,可以这样写: https://cdn.heighliner.cloud/*

这里虽然叫做模板( Pattern ),但是并不能用正则表达式,只能用通配符(*),弱鸡的 Chrome 。
7. 模拟网络情况
大多数情况下,浏览器会发起畅通无阻的网络请求,但某些场景下我们希望它们不畅通且有阻。

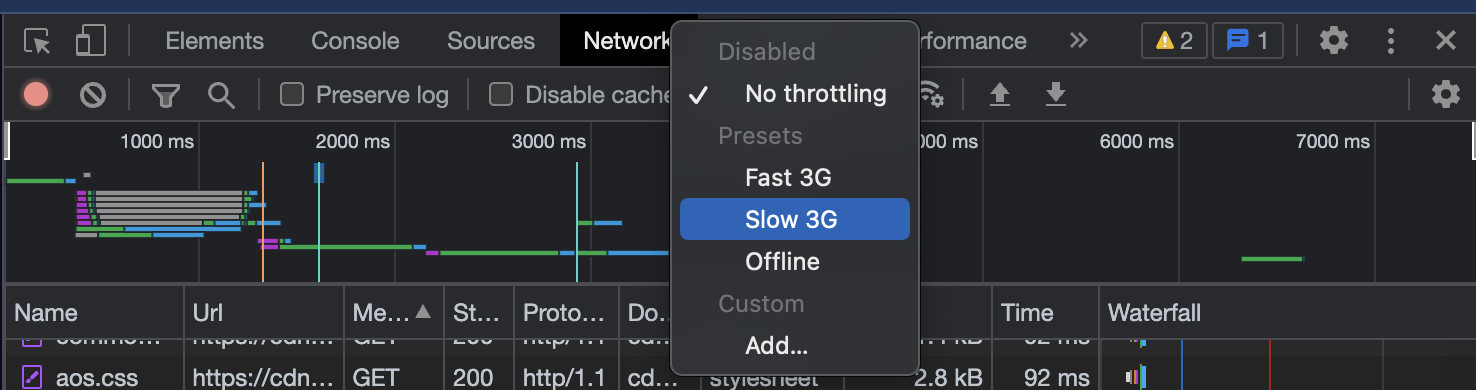
节流( Throttling )处可以控制网络的快慢,默认提供快速 3G 、慢速 3G 、离线( Offline )。

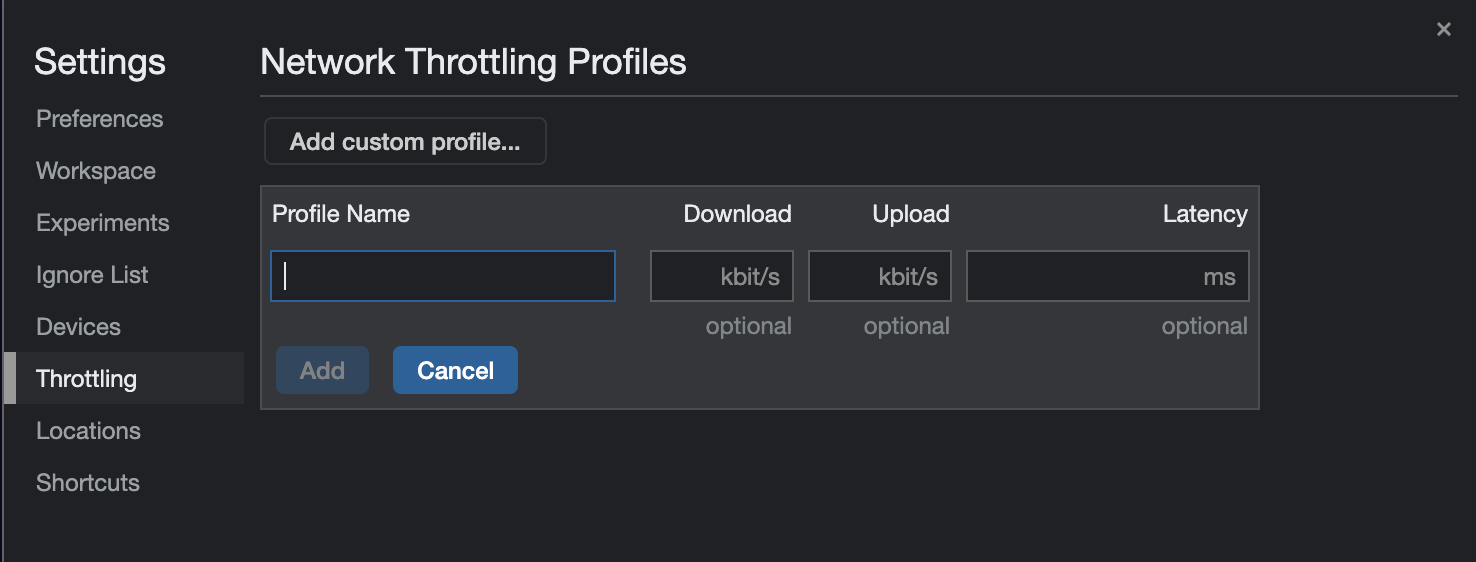
当然你也可以进行自定义,其实无非就是控制下载( Download )、上传( Upload )和延迟( Latency )的值。

8. 查看 Load 事件
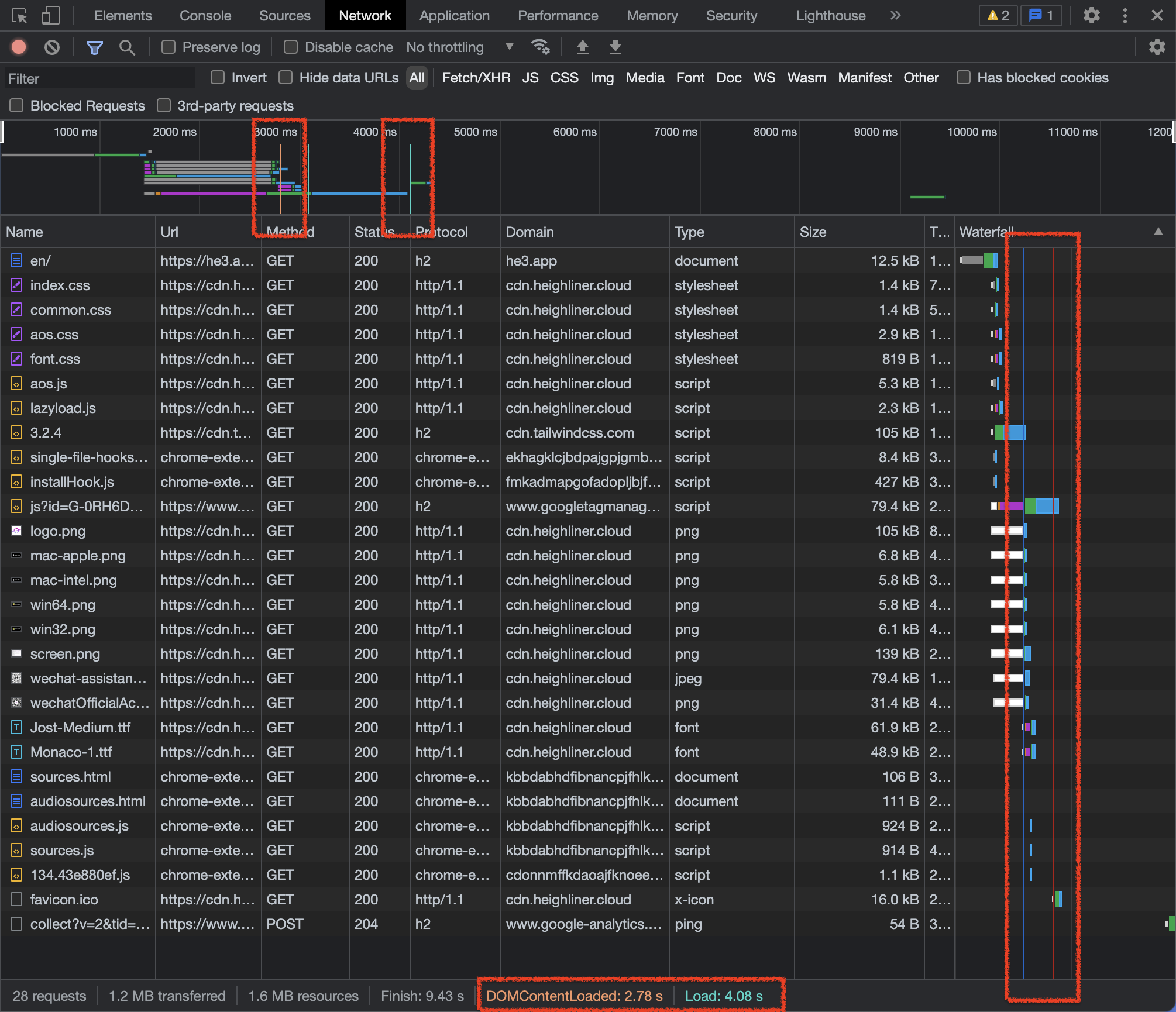
网络面板有多个地方展示 DOMContentLoaded 和 load 事件的时间点,蓝线对应 DOMContentLoaded 事件,红线代表 load 事件。

话说 Chrome 这里有个 BUG ,暗黑模式和明亮模式下颜色表现不太一致。

9. 查看请求情况
在分析一个网站性能时候,有几个总数据值得参考。
第一个是网站总的请求数量,这里显示为 33:

第二个是传输的资源大小,这里为 731kB:

第三个是传输过来的资源解压之后的大小,这里为 1.9MB:

打开 Use large request rows ,可以详细看到每个请求解压前后的资源大小。

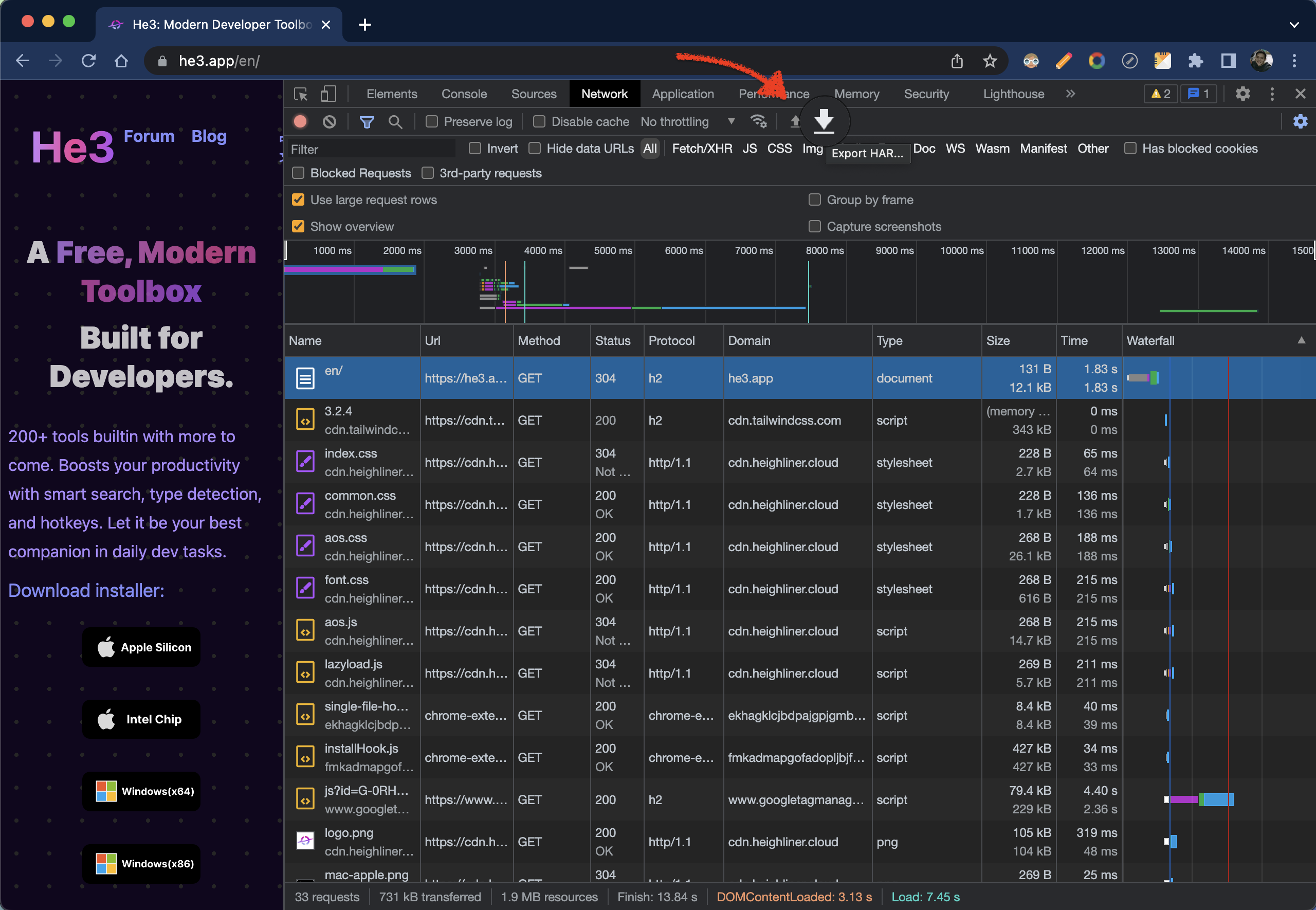
10. 分享请求
前后端接口联调对线的时候,经常需要查询接口详情,扔一两张截图或许方便但不够详细,HAR(HTTP Archive )是一种基于 JSON 格式的存档文件,你可以把所有 HTTP 请求下载成 HAR 文件:

扔给对方导入:

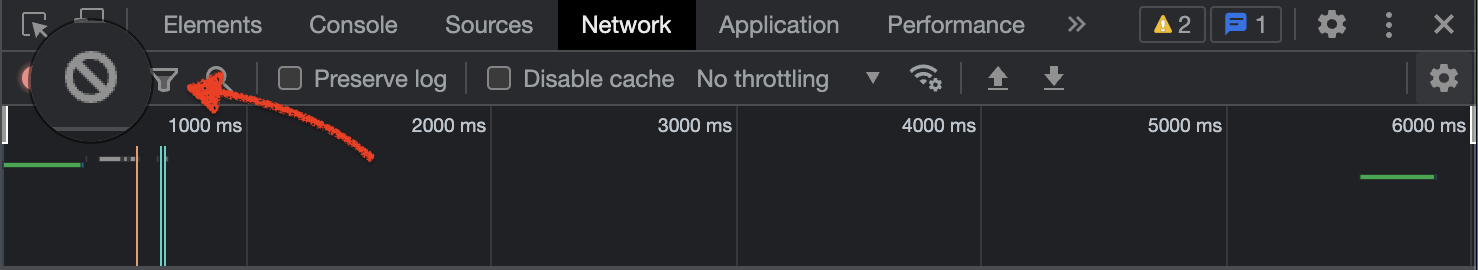
11. 清理网络请求
一键重置网络面板所有记录,还你干净如初。

想要了解更多?
欢迎大家关注我们公众号定期推荐有趣的开发者工具,也欢迎大家加入我们微信群一起讨论和交流:

1
jiang24gdufs 2022-12-22 14:14:57 +08:00 学到了, 补充一个: 右键 replay XHR, 可以重新发送一个网络请求, 对于接口联调时重新发送请求时不用返回页面重新操作
|
2
iluolSNS 2022-12-22 14:18:40 +08:00
感谢分享
|
3
Dxxxxs 2022-12-22 14:23:24 +08:00
学到了
|
4
corcre 2022-12-22 14:29:27 +08:00
Recorder 也可以看一下, 比 Capture screenshots 的信息要详细
|
5
hua123s 2022-12-22 14:43:35 +08:00
学到了
|
6
SSSinLee 2022-12-22 14:53:11 +08:00
|
7
iyaozhen 2022-12-22 14:56:26 +08:00
其实我一直想问,Preserve Log 后看不见之前 response 了,怎么办
|
8
xavierskip 2022-12-22 15:23:44 +08:00
我想知道一下,下面这种情况应该怎么利用 Chrome DevTools 来记录网络请求。
点击一个页面元素,打开一个新页面,这个元素不是一个 url 链接,而是通过 js 来打开的新页面,某些情况下找到这个 js 打开的 url 比较困难,而且打开的新页面里地址栏里的 URL 是经过转跳的,而且很可能不是一次两次,那么如何记录这之间经过的网络请求呢? 一种情况下是 js 生成的 URL get 一个 html 文件,html 里面再由 js 脚本控制转跳到页面,中间可能还有一些网络请求。 要知道需要提前打开 Chrome DevTools 才会开始记录请求,但是我不能等到新标签页面打开后才再打开 Devtools 进行记录。 |
9
xingguang 2022-12-22 15:26:56 +08:00
@jiang24gdufs 以前我也知道有这个功能,但是自从某个版本之后这个功能找不到了,很奇怪
|
10
dorothyREN 2022-12-22 16:56:09 +08:00
@xavierskip #8 你可以先 F12 打开控制台,然后再打开网页
|
11
xavierskip 2022-12-22 17:01:12 +08:00
@dorothyREN #10 除非你找到那个 url 是多少。这个是 js 控制的,你不清楚是 get 请求或者 post 甚至是其他的。毕竟在页面上显示的链接一般都是 `javascript:void(0);` 这个找的过程有时候挺麻烦的。
|
12
DingJZ 2022-12-23 09:55:58 +08:00
|
13
DingJZ 2022-12-23 09:57:23 +08:00
 我擦图片怎么挂了 我擦图片怎么挂了 |
14
DingJZ 2022-12-23 10:01:13 +08:00

换个图床再试试 |
15
dragondove 2022-12-23 11:43:42 +08:00
@jiang24gdufs 终于有这个功能了吗,火狐之前的 edit and resend 很方便。火狐现在还能生成 fetch 到 console 里,希望 chrome 也能跟进。
|
16
xavierskip 2022-12-23 11:57:53 +08:00
@DingJZ #12 感谢,确实可以,是这个功能!
|
17
xavierskip 2022-12-23 12:01:41 +08:00
@dragondove #15 edge 的 DevTools 有 编辑并重新发送 的功能,但是 chrome 没有。
|
