V2EX › Vue.js
vue3 使用 element plus 的 Table 表格组件如何合并行和列
kuma42710 · 2023-05-07 17:44:27 +08:00 · 2446 次点击这是一个创建于 573 天前的主题,其中的信息可能已经有所发展或是发生改变。

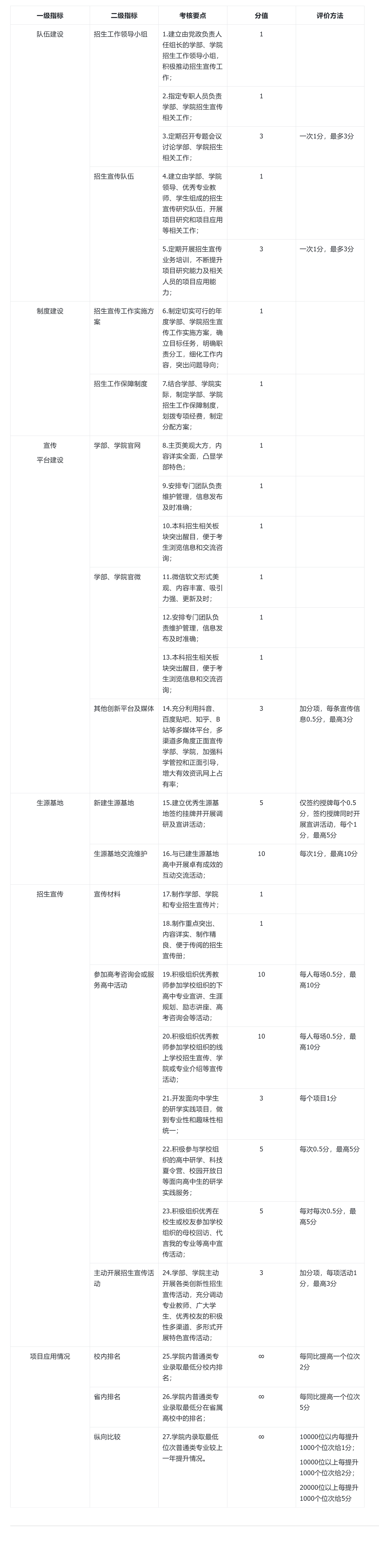
前端小白,接了个学校的项目,其中一个模块是把上图渲染到页面上,但是 element plus 的 table 组件介绍的太简略了,小白看不懂,有没有大佬能帮帮小弟 Orz~
我只能做到下面这样:
OSBIUH.png)
1
kuma42710 OP |
2
Juszoe 2023-05-07 19:38:32 +08:00
文档挺好懂的呀,关键是传入 span-method 方法
1. 判断当前是第几行几列的单元格,设置 rowspan 和 colspan 。 2. rowspan 代表纵向跨越几行,colspan 代表横向跨越几列。 3. 被合并的单元格 rowspan 和 colspan 均设置为 0 。 不过你这个静态的表格没必要用 table 组件来做,原生的 html table 多简单,参考 https://html.com/tables/rowspan-colspan/ |
3
debuggerx 2023-05-07 19:49:47 +08:00 via Android
如果图里就是最终显示的效果,那感觉什么组件都不需要,div 一把梭都够了吧
|
6
SniperXu 2023-05-07 23:11:39 +08:00
静态表格原生的撸吧,用 el-table 还麻烦😂
|
7
stkstkss 2023-05-07 23:17:18 +08:00 via iPhone
简单 原生撸
|