› NGINX
› NGINX Trac
› 3rd Party Modules
› Security Advisories
› CHANGES
› OpenResty
› ngx_lua
› Tengine
在线学习资源
› NGINX 开发从入门到精通
NGINX Modules
› ngx_echo
V2EX › NGINX
要疯了,求大佬路过帮个忙, nginx 配置的问题,点击网页内链接跳转少了一些字符
maxwell29 · 2023-05-25 22:22:19 +08:00 · 2162 次点击这是一个创建于 552 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近折腾博客,打算部署在我自己搭建的 ubuntu 主机上。主机上面已经搭建了一些服务,比如 webmin ,nextcloud ,也配置了 ssl 。我的主机 443 端口监听的是 nextcloud 的服务,location / {}那块交给了 nextcloud ,我尝试着在 / 后面增加自定义字符,但是跳转老是出错,于是就只有算了( nextcloud 是用 docker 搭建的)。
我用 hugo 生成的静态博客,起初是放在 https 的 server 中的,但是跑起来后是中缺少 css 和图片,后来用了下面这段代码:
location ~* \.(gif|jpg|jpeg|png|css|js|ico|css|eot|svg|ttf|woff|mov)$ {
root /home/myblog/public/;
expires 48h;
access_log off;
}
大概意思是要加载 css 吧,显示正常,访问首页 https://XXXX.XXXX/blog/没问题,但是每次点击页面内的链接,比如 post ,就会跳转到 https://XXXX.XXXX/post 。我的 https://XXXX.XXXX/是我的 nextcloud 主页,于是在这里就冲突了。搞的我很苦恼,而且上面那段代码导致我其它放在 443 端口里面的服务全都加载不出来图片。
我换了下思路,打算把博客部署到 http 的 80 端口,然后用 https 的 443 转到 http 的 80 ,下面是我的配置文件。但是依然有上面那个问题,即点击页面连接,不会在 https://XXXX.XXXX/加个 blog/。还是会跟我的 nextcloud 产生冲突。
我不知道我有没有表述清楚我的问题。
我是一个计算机爱好者,我只是自己在摸索这些问题,对于 nginx 缺乏系统性学习,爬了一些帖子,发现真的很头大。已经三个晚上了,我查了很多资料,发现我搞不定这个问题,有些撑不住了。
下面是我的 /etc/nginx/nginx.conf 配置文件内容:
---
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name XXXX.XXXX;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/myblog/public/;
index index.html index.htm;
autoindex on;
}
location ~* \.(gif|jpg|jpeg|png|css|js|ico|css|eot|svg|ttf|woff|mov)$ {
root /home/myblog/public/;
expires 48h;
access_log off;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# root html;
# }
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
server {
listen [::]:80;
listen [::]:443 ssl;
server_name XXXX.XXXX;
ssl_certificate /etc/conf/cert.pem;
ssl_certificate_key /etc/cert.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:XXXX;
proxy_set_header Host $host:$server_port;
client_max_body_size 4096m;
}
location /qqq/ {
proxy_pass http://127.0.0.1:XXXXX/; # 根据你的 IP 地址和端口号修改
proxy_http_version 1.1;
proxy_set_header Host 127.0.0.1:XXXX; # 根据你的 IP 地址和端口号修改
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-For $remote_addr;
# 以下参数不适用于 qBittorrent !请务必移除(若有)
#proxy_set_header X-Forwarded-Proto $scheme;
#proxy_set_header X-Real-IP $remote_addr;
# 可选,设置后可一次性添加 100M 的种子
client_max_body_size 100M;
# 从 4.2.2 版本起,若你在 qBittorrent 内部设置了 HTTPS ,则不需要设置以下参数。否则,必须设置以下参数用以保证 Cookie 的安全性
proxy_cookie_path / "/; Secure";
}
location /web11/ {
proxy_pass https://127.0.0.1:XXXX/;
client_max_body_size 4096m;
}
location /nt1/ {
proxy_pass http://127.0.0.1:XXXX/;
client_max_body_size 4096m;
}
location /ViP/ {
proxy_pass http://127.0.0.1:XXXX/ViewPower/;
}
location /docker/ {
proxy_pass http://127.0.0.1:XXXX/;
}
location /ho/ {
proxy_pass http://127.0.0.1:XXXX/;
proxy_cache_key $host$uri$is_args$args;
proxy_set_header Host $host:$server_port;
}
location /ca/ {
proxy_pass http://127.0.0.1:XXXX/;
client_max_body_size 4096m;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Script-Name /calibre; # IMPORTANT: path has NO trailing slash
}
# location /public/ {
# include /etc/nginx/mime.types;
# default_type application/octet-stream;
# root /home/myblog/;
#
# index index.html index.htm;
# autoindex on;
# }
location /blog/ {
proxy_pass http://127.0.0.1:80/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
XXXX 是我隐藏了的内容。先行谢过!
我用 hugo 生成的静态博客,起初是放在 https 的 server 中的,但是跑起来后是中缺少 css 和图片,后来用了下面这段代码:
location ~* \.(gif|jpg|jpeg|png|css|js|ico|css|eot|svg|ttf|woff|mov)$ {
root /home/myblog/public/;
expires 48h;
access_log off;
}
大概意思是要加载 css 吧,显示正常,访问首页 https://XXXX.XXXX/blog/没问题,但是每次点击页面内的链接,比如 post ,就会跳转到 https://XXXX.XXXX/post 。我的 https://XXXX.XXXX/是我的 nextcloud 主页,于是在这里就冲突了。搞的我很苦恼,而且上面那段代码导致我其它放在 443 端口里面的服务全都加载不出来图片。
我换了下思路,打算把博客部署到 http 的 80 端口,然后用 https 的 443 转到 http 的 80 ,下面是我的配置文件。但是依然有上面那个问题,即点击页面连接,不会在 https://XXXX.XXXX/加个 blog/。还是会跟我的 nextcloud 产生冲突。
我不知道我有没有表述清楚我的问题。
我是一个计算机爱好者,我只是自己在摸索这些问题,对于 nginx 缺乏系统性学习,爬了一些帖子,发现真的很头大。已经三个晚上了,我查了很多资料,发现我搞不定这个问题,有些撑不住了。
下面是我的 /etc/nginx/nginx.conf 配置文件内容:
---
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name XXXX.XXXX;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/myblog/public/;
index index.html index.htm;
autoindex on;
}
location ~* \.(gif|jpg|jpeg|png|css|js|ico|css|eot|svg|ttf|woff|mov)$ {
root /home/myblog/public/;
expires 48h;
access_log off;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# root html;
# }
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
server {
listen [::]:80;
listen [::]:443 ssl;
server_name XXXX.XXXX;
ssl_certificate /etc/conf/cert.pem;
ssl_certificate_key /etc/cert.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:XXXX;
proxy_set_header Host $host:$server_port;
client_max_body_size 4096m;
}
location /qqq/ {
proxy_pass http://127.0.0.1:XXXXX/; # 根据你的 IP 地址和端口号修改
proxy_http_version 1.1;
proxy_set_header Host 127.0.0.1:XXXX; # 根据你的 IP 地址和端口号修改
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-For $remote_addr;
# 以下参数不适用于 qBittorrent !请务必移除(若有)
#proxy_set_header X-Forwarded-Proto $scheme;
#proxy_set_header X-Real-IP $remote_addr;
# 可选,设置后可一次性添加 100M 的种子
client_max_body_size 100M;
# 从 4.2.2 版本起,若你在 qBittorrent 内部设置了 HTTPS ,则不需要设置以下参数。否则,必须设置以下参数用以保证 Cookie 的安全性
proxy_cookie_path / "/; Secure";
}
location /web11/ {
proxy_pass https://127.0.0.1:XXXX/;
client_max_body_size 4096m;
}
location /nt1/ {
proxy_pass http://127.0.0.1:XXXX/;
client_max_body_size 4096m;
}
location /ViP/ {
proxy_pass http://127.0.0.1:XXXX/ViewPower/;
}
location /docker/ {
proxy_pass http://127.0.0.1:XXXX/;
}
location /ho/ {
proxy_pass http://127.0.0.1:XXXX/;
proxy_cache_key $host$uri$is_args$args;
proxy_set_header Host $host:$server_port;
}
location /ca/ {
proxy_pass http://127.0.0.1:XXXX/;
client_max_body_size 4096m;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Script-Name /calibre; # IMPORTANT: path has NO trailing slash
}
# location /public/ {
# include /etc/nginx/mime.types;
# default_type application/octet-stream;
# root /home/myblog/;
#
# index index.html index.htm;
# autoindex on;
# }
location /blog/ {
proxy_pass http://127.0.0.1:80/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
XXXX 是我隐藏了的内容。先行谢过!
9 条回复 • 2023-05-28 09:28:39 +08:00
1
blackcrystal 2023-05-26 00:01:14 +08:00 Hugo 生成静态页面时并不知道你会把博客放在 /blog/路径下,它仍认为博客里的所有链接都应该直接以 /开头。
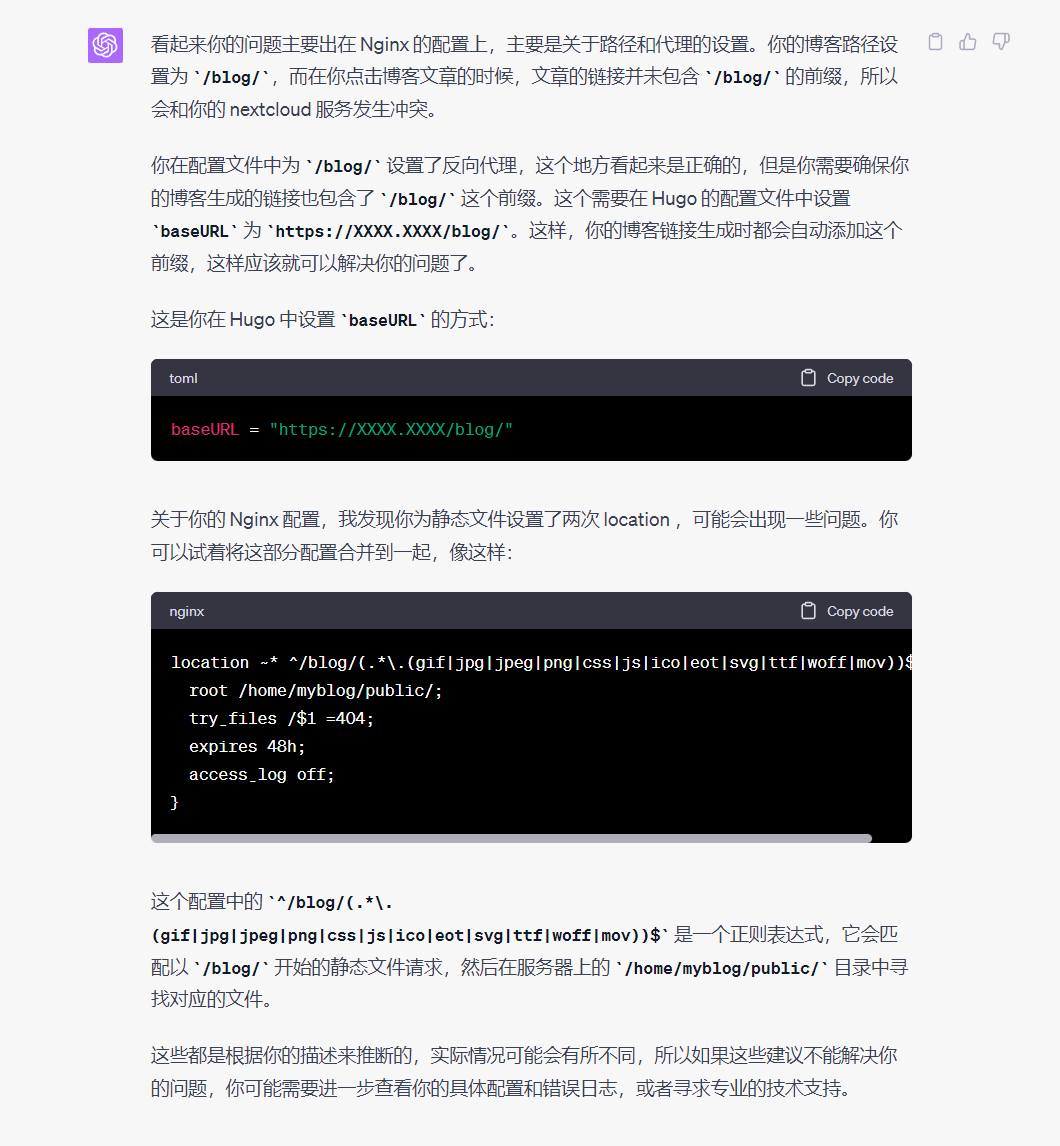
Nginx 在这里只会机械地将你 80 端口上的 Hugo 静态博客转发给浏览器,它并不会替换已生成的 html 里的链接,所以你这样折腾 Nginx 配置显然是没有效果的。 我们只需要让 Hugo 知道博客放在 /blog/路径下即可,方法是修改 Hugo 的 baseUrl 选项(可参考文档: https://gohugo.io/getting-started/configuration/#baseurl ) 这样它就不会往静态网页里放置错误的不以 /blog/开头的链接了。 ======================= 顺便问了下 ChatGPT ,虽然 GPT-3.5 给的答案明显是错误的,但是 GPT-4 给的答案非常不错。楼主以后可以多尝试一下诸如 ChatGPT 的服务,这样的大语言模型很擅长这些“个性化”的问题。若是下次遇到这样的麻烦,我相信它可以帮你节约很多时间。 以下是 GPT-4 给出的解决方案,供参考:  |
2
hwlhwlxyz 2023-05-26 02:38:50 +08:00 最好标注一下 hugo ,说不定有更多人进来看到。
如果从 hugo 入手,可以试试设置 ugly url ,说不定能解决问题。 https://skyao.io/learning-hugo/docs/theme/docsy/uglyurl.html 不过我用的时候,发现 pretty url 相对路径图片处理不好,ugly url 跳转链接有问题,干脆就不想用了,就自己造轮子了。 从 nginx 来设置的话,要尝试匹配一下.html 文件。hugo 默认跳转都是 /结尾,但是实际是里面的 index.html 文件的,我记得。 location /blog/ { root /www/static-web/static-web; // 你的编译好的网站目录 try_files $uri $uri/ /index.html; } hugo 直接跑 server ,nginx 代理缺少 css 应该是路径问题,不过一般不会这么做,都是编译好的静态页面让 nginx 跑。 |
3
ysc3839 2023-05-26 02:41:32 +08:00 via Android
更建议直接分域名
|
4
lovelylain 2023-05-26 08:23:25 +08:00 via Android
hugo 有很多配置,可以试试修改 relativeURLs 为 false 或者设置 baseURL 。子目录反代的时候如果网页里用的相对路径,就不会有问题,但如果用的绝对路径,就会找错路径了,像 hugo 这样有配置的改配置是最好的,让网页自己解决问题,如果网页本身不提供配置,一个可行但非常麻烦的方法是用 sub_filter 和 proxy_redirect 等做替换修复路径,非常非常麻烦的无奈选择。
|
5
cslive 2023-05-26 09:01:27 +08:00 用不同子域名分开,你这样以后还会有问题
|
6
aaronkk 2023-05-26 09:10:40 +08:00
代理的服务同时都有 /的请求,从 nginx 重定向不好做,除非路径细分不然很容易冲突,最简单还是区分域名,或者从 hugo 设置,/改为 /blog/
|
7
mk0114 2023-05-26 09:35:52 +08:00
强烈建议你分二级域名,要是图省事就再 docker 起一个 nginx proxy manager ,省心省事。
|
8
Limgmk 2023-05-26 14:53:22 +08:00
应该和 nginx 没关系,你的博客里的链接有问题。想办法将博客里的链接 path 从 /post/xxx 修改为 /blog/post/xxx ,具体怎么做可以去翻翻你用的博客的文档。否则的话,你如果在 nginx 里面配置就会很麻烦,毕竟,其他服务也可能有路径为 /post/xxx 的请求。话说用子域名区分不好吗,用 path 分流太麻烦了。
|
9
maxwell29 OP 我记得我回复了,不知道为什么没有显示出来。今天的马桶白坐了。我不该埋怨什么,能和大家交流已经很感恩。
----- 昨天在家折腾一天,按照大家的建议用分域名实现了博客的域名访问。 期间主要是转移注意力,部署了 typecho 。但是通过域名+nginx 反代 docker 部署的 typecho 无法登录后台和开展评论,所以浪费了很多时间,最终也没有成功。在局域网内通过 IP+端口用 http 的方式,能够正常使用 docker 部署的 typecho ,通过域名+nginx 反代,即便是按照网上说的在 typecho 配置文件中加入 https 访问代码,始终不成功。心中充满了“怨念”。 回到 hugo 静态博客上,我之前有试过更改 baseurl ,但是没有成功。整个部署过程像是做实验,反正到现在,我已经成功部署了 hugo 静态博客在我的 ubuntu 主机上,可以正常访问和使用。 nginx proxy manager 感觉不好用,我用来配置了几个我用 nginx.conf 正常的项目,总是不成功,也放弃了。 到现在我还不明白 proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Port $server_port; 上面这一堆到底是什么意思,庆幸的是我服务器上一堆乱七八糟的服务还能跑起来。后面再慢慢研究。 谢谢大家。 |

